正千團隊采用最新web技術,實現PC網、微信網、手機網多網合一的HTML5跨平臺自適應網站架構,支持電腦、平板、手機同一域名相同內容完美展現。
什么是響應式網站?
簡單的來說就是一個界面,能在不同的設備訪問并看到不同的效果。
移動設備和移動網絡的使用已經超過傳統pc端,隨之而來的是對響應式移動網頁設計等技術的需求空前高漲。
響應式網站的市場需求:
個人電腦、平板電腦、智能手機等這些電子設備品種繁復,假如一個網站在個人電腦上顯現無缺,但是在手機屏幕上打開時會呈現溢出、頁面呈現橫向翻滾或許頁面在手機上被極度減小等疑問,就會無法辨識。一個網站怎樣在數十種屏幕上完美顯現,成為我們所關注的疑問。假如要對于每一種終端各做一套頁面,太耗費人力,維護起來也很艱難。而呼應式頁面規劃是一種新的規劃思想,解決了一個網站在各種屏幕上到達最好顯現作用的疑問。
響應式設計的9個原則 :
響應式設計 vs 適應式設計
看似相同實則不然。這兩種設計方式彼此相輔相成,所以說也沒有對錯之分。具體情況要依內容而定。

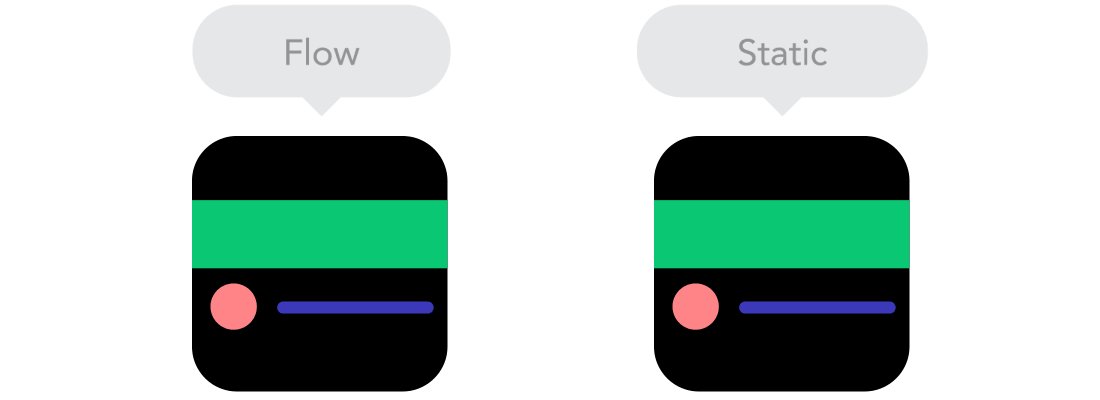
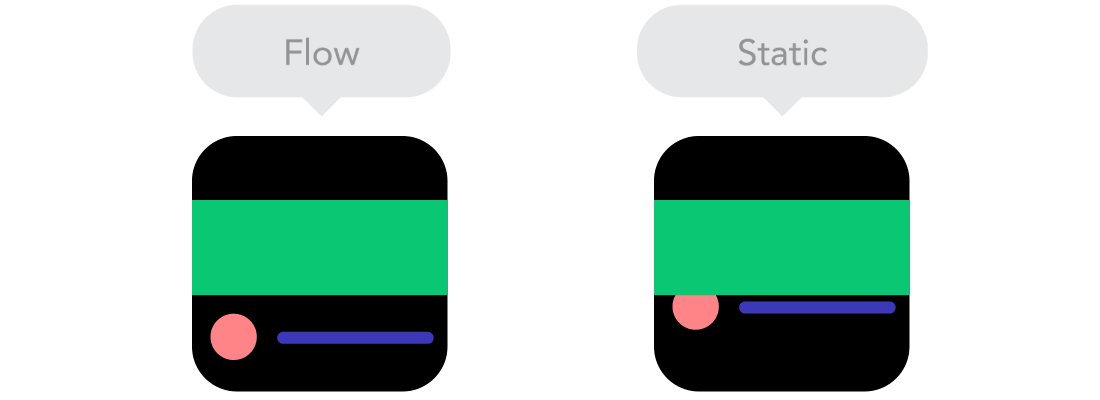
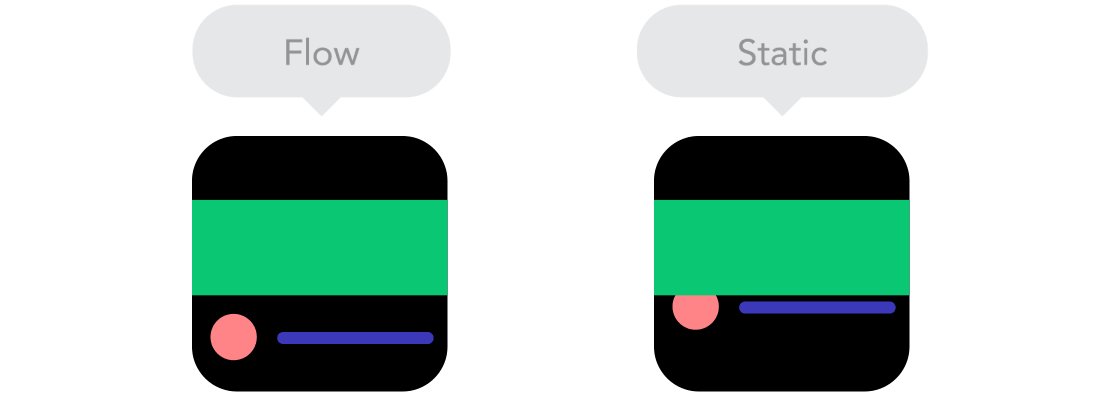
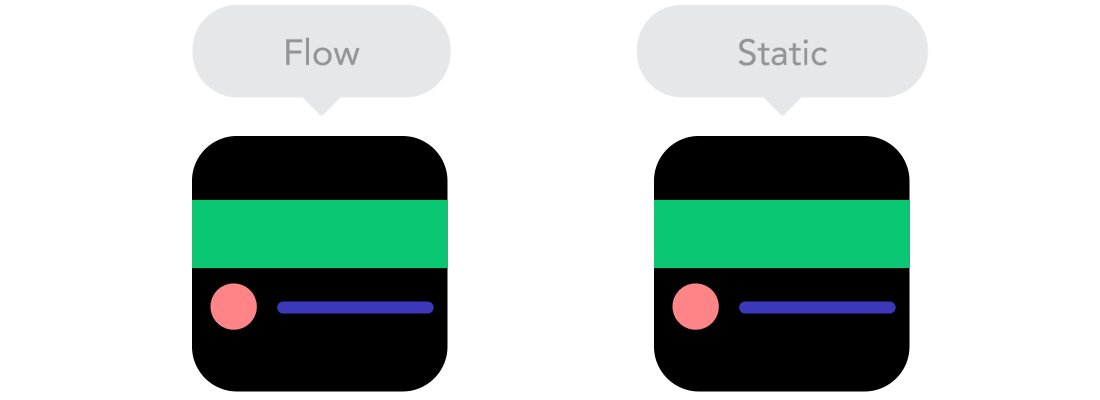
內容流
隨著屏幕尺寸越來越小,內容所占的垂直空間也越來越多,也就是說,內容會向下方延伸,這就叫做內容流。如果你習慣了使用像素和點進行設計,可能會覺得這個有點難掌握。不過沒關系,習慣了就很好理解了。

相對單位
你的設計對象可能是臺式桌面,也可能是移動端屏幕或者介于兩者之間的任意屏幕類型。像素密度也會彼此不同,所以我們需要使用靈活可變,并且能夠適應各種情況的單位。那么在這種情況下,百分比等相對單位就派上用場了。使用百分比時,我們說寬度50%就是表示寬度占屏幕大小(或者叫視區,也就是指所打開瀏覽器窗口的大小)的一半。


