線上服務(wù)咨詢
Article/文章
記錄成長點滴 分享您我感悟
您當(dāng)前位置>首頁 > 知識 > 網(wǎng)站建設(shè)
2015年網(wǎng)站設(shè)計趨勢,2015網(wǎng)站建設(shè)參考
發(fā)表時間:2019-07-09 14:43:08
文章來源: 保存時您可以修改任意標(biāo)簽的值
標(biāo)簽:網(wǎng)站建設(shè) 沈陽網(wǎng)站建設(shè) 沈陽網(wǎng)絡(luò)公司 沈陽網(wǎng)站設(shè)計 沈陽網(wǎng)站制作
瀏覽次數(shù):0
信不信由你,側(cè)邊欄菜單將是2015年的新趨勢!事實上,菜單歷史悠久,它只用于計算機應(yīng)用程序,然后逐漸在社交媒體上變得流行網(wǎng)站。許多單頁網(wǎng)站菜單現(xiàn)在非常漂亮和方便。
快來享受一些很棒的側(cè)邊欄菜單:
Parrot
一個簡單的有機氛圍網(wǎng)站。開發(fā)人員使用垂直視差和靜態(tài)側(cè)面菜單欄來展示他們的產(chǎn)品。

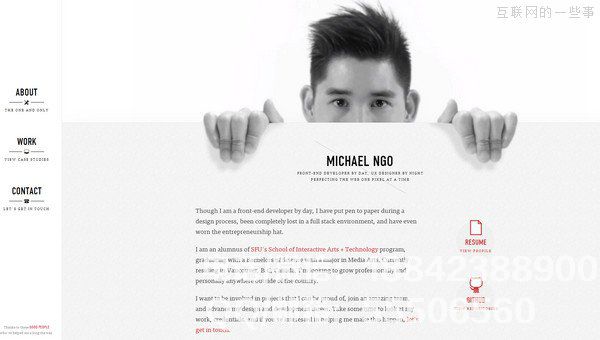
Michael Ngo
有一個非常明亮和干凈的排版。側(cè)邊菜單很簡單。雖然顏色單一,但整體外觀非常純凈。

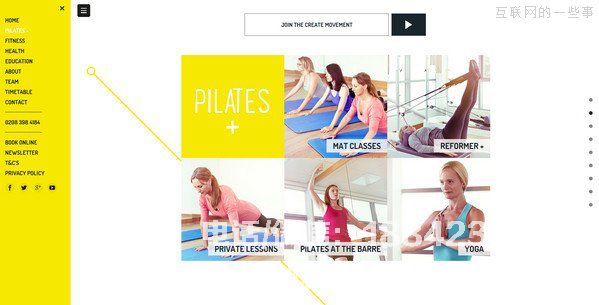
Create Pilates
網(wǎng)站強烈依賴于配色方案。黃色和白色營造積極的氛圍。左側(cè)的巨大菜單是與用戶交互的好方法,讓您一目了然地專注于導(dǎo)航欄。

Antro
與之前的網(wǎng)站配色方案不同,網(wǎng)站采用了自由而神秘的黑色配色方案,并與左側(cè)的白色休閑導(dǎo)航欄相結(jié)合,給人留下深刻印象。側(cè)面導(dǎo)航欄的美感主要體現(xiàn)在空間足夠大,機身足夠小,很多空白給導(dǎo)航欄提供了呼吸的空間。

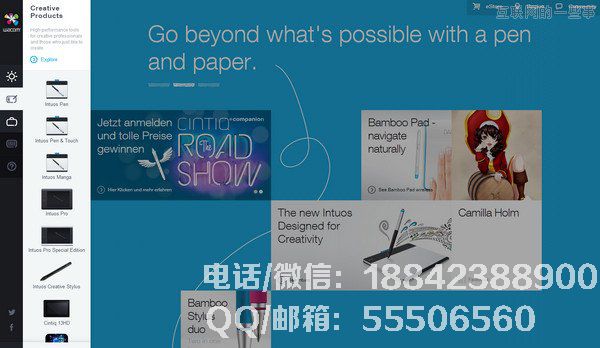
Wacom
有兩個側(cè)面菜單欄。使用傳統(tǒng)的黑白圖標(biāo)和簡單的圖標(biāo)使網(wǎng)站內(nèi)容導(dǎo)航一目了然。

Wanda Print
網(wǎng)站導(dǎo)航也使用雙菜單,非常寬。菜單很寬,排版很簡單,導(dǎo)航和背景之間強烈的對比使整個網(wǎng)站非常微妙和自由。

Black Ram Whisky
擁有獨特的設(shè)計。用戶的注意力是由神秘的外觀和細(xì)節(jié)引起的。窄邊導(dǎo)航是一種互補設(shè)計,增添了點睛之筆。

Trask Industries
網(wǎng)站旨在創(chuàng)造巨大的視覺沖擊力。許多鏈接都基于圖像。左側(cè)有一個小而溫和的菜單,菜單是一個帶有短字體導(dǎo)航的小動態(tài)圖標(biāo)。

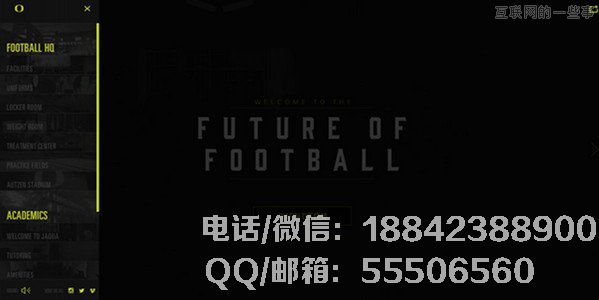
Welcome to the future of football
網(wǎng)站具有復(fù)雜的交互。設(shè)計師使用黃色突出顯示要點。雖然側(cè)面菜單欄也是黑色,好像它被混合到網(wǎng)站,黃色字體導(dǎo)航不會失去它的味道。

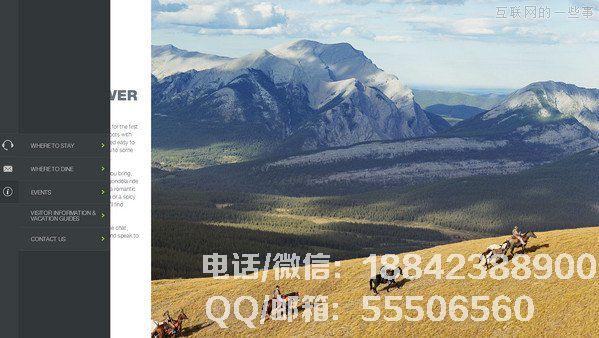
Travel Alberta
網(wǎng)站的主要內(nèi)容是一道亮麗的風(fēng)景。通過側(cè)滑式導(dǎo)航欄,小型導(dǎo)航通過側(cè)滑方式排列大量有用數(shù)據(jù)。

Mario IGN?
它是一個互動的網(wǎng)站,主要是為了向這個著名的游戲致敬。右側(cè)的大片區(qū)域展示了一個著名的場景,并帶有一點介紹。左邊是一個簡單的導(dǎo)航菜單。

Martina Sperl?
有一個基于圖像的登錄頁面,使用垂直滾動技術(shù)來顯示圖稿。在這種情況下,右側(cè)干凈整潔的菜單功能使用戶更容易探索網(wǎng)站。

Bienville Capital Management
設(shè)計師使用傳統(tǒng)的顏色組合來顯示網(wǎng)站,動態(tài)圖片使得網(wǎng)站不再單調(diào)。左側(cè)的菜單是側(cè)滑,不會妨礙用戶的訪問,并扮演網(wǎng)站的角色。

CFYE Magazine
粉紅色和白色混合營造出積極的氛圍。側(cè)面磁導(dǎo)航干凈簡潔。

Tim Brack
選擇了一個干凈,開放和優(yōu)雅的在線組合,以激勵用戶專注于他們的杰作。右邊巨大的導(dǎo)航塊突出了網(wǎng)站的高貴氣質(zhì)。

The Explorations Company
左邊的菜單有點原味,但它確實是設(shè)計師的目的。 網(wǎng)站有很多豐富的數(shù)據(jù),沒有這個導(dǎo)航用戶就很難探索完整的網(wǎng)站。

World is beautiful
設(shè)計師實際在左側(cè)滑動的主菜單使用下拉菜單的二級菜單!看起來不錯!這個世界真漂亮~~

Animesh Manglik
側(cè)面滑動菜單,看起來非常方便。

University of Brighton
布萊頓大學(xué)也在吹風(fēng)。據(jù)說右邊的導(dǎo)航非常好,但遺憾的是我打開了圖片并沒有進入此圖所示的頁面。 (╯▽╰)╭

Whale Wars by Animal Planet
巨大的圖片顯示了網(wǎng)站的雄偉氣勢,為了保持這種勢頭,設(shè)計師決定在右側(cè)使用柔和的側(cè)滑導(dǎo)航條。它就像柔軟而柔軟,它是無敵的。

Les Enfants
網(wǎng)站使用網(wǎng)格布局來顯示各種電影場景。此時,左邊的菜單非常優(yōu)雅,有木?

小結(jié)
導(dǎo)航欄的設(shè)計可以是靜態(tài)的,動態(tài)的,可擴展的,雙層的,甚至隱藏在一個微妙的符號中。任何導(dǎo)航在網(wǎng)站中都扮演著不可或缺的角色,因此有必要探索網(wǎng)站使用的導(dǎo)航方法。
網(wǎng)站建設(shè),沈陽網(wǎng)站建設(shè),沈陽網(wǎng)絡(luò)公司,沈陽網(wǎng)站設(shè)計,沈陽網(wǎng)站制作

