線上服務(wù)咨詢
Article/文章
記錄成長點(diǎn)滴 分享您我感悟
您當(dāng)前位置>首頁 > 知識 > 網(wǎng)站建設(shè)
微信接口效果類型,移動動畫集
發(fā)表時間:2019-07-09 14:35:39
文章來源: 保存時您可以修改任意標(biāo)簽的值
標(biāo)簽:網(wǎng)站建設(shè) 沈陽網(wǎng)站建設(shè) 沈陽網(wǎng)絡(luò)公司 沈陽網(wǎng)站設(shè)計(jì) 沈陽網(wǎng)站制作
瀏覽次數(shù):0
一、動效起源于什么?
Ios6(視覺表面和信息外觀)→ios7(動態(tài)和信息操作模式)
二、動效是用來干什么的?
表達(dá)視覺層次關(guān)系
是幾個UI元素之間的轉(zhuǎn)換

三、動效如何分類?

元素如何填滿整個頁面?
如何引導(dǎo)用戶的視線?
(1)圖標(biāo)→頁面
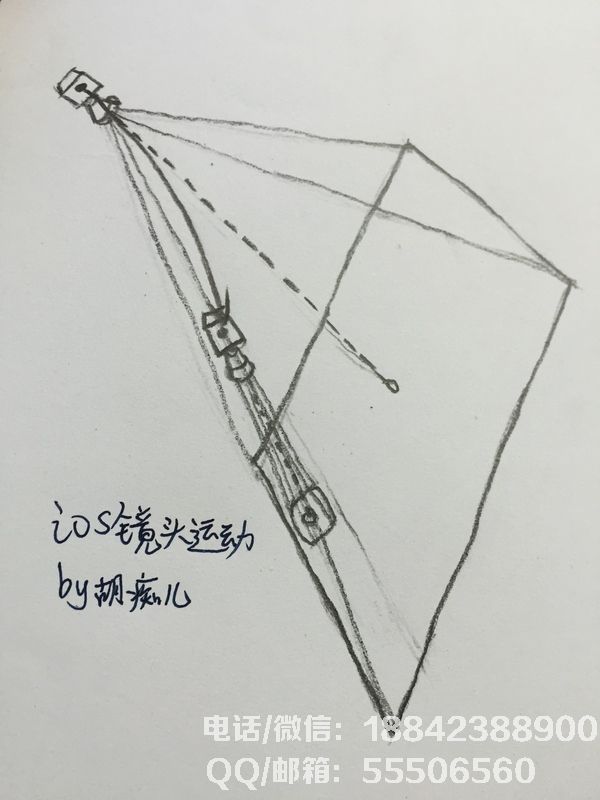
Ios鏡頭運(yùn)動和焦點(diǎn)運(yùn)動

圖標(biāo)是APP&文件夾本身
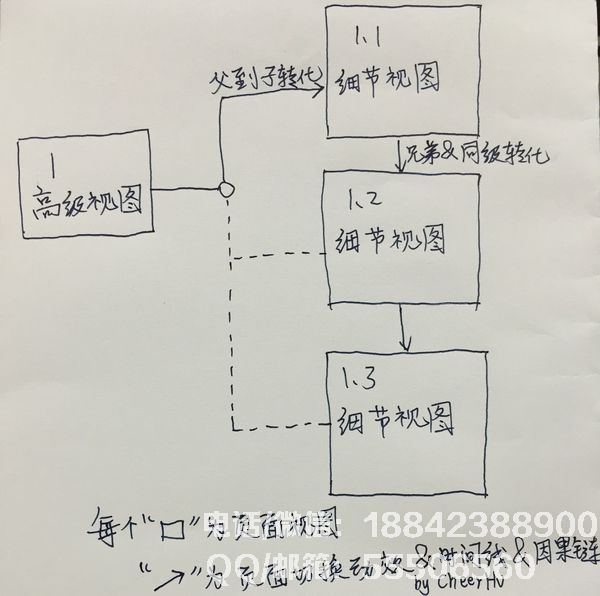
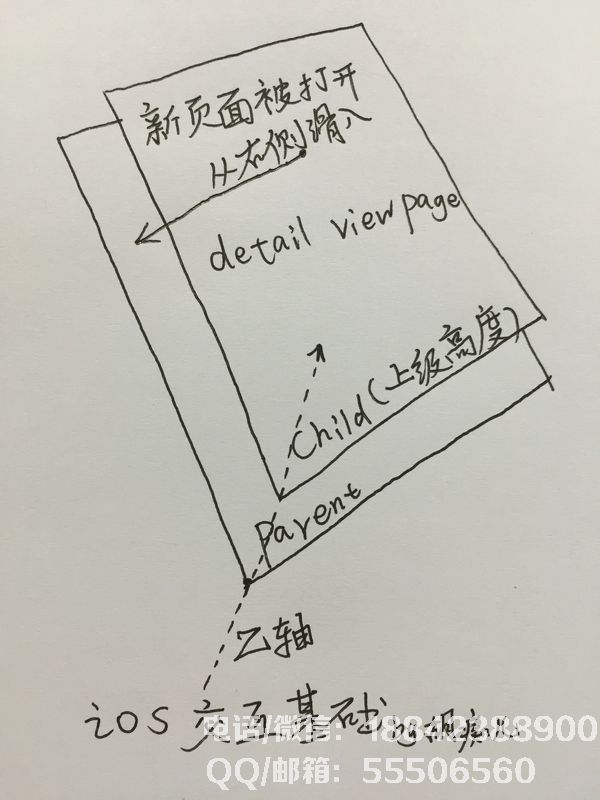
高級視圖→詳細(xì)信息視圖
Z軸,鏡頭與圖標(biāo)層方向相反,視野減小,視野中的物體變大;
XY軸,圖標(biāo)放大到app&文件夾,切換到app界面&夾

(iOS視差效果和鏡頭運(yùn)動和空間深度)
APP圖標(biāo)→全屏APP界面
APP的空間狀態(tài)

類似地,
Ios專輯
年→精選→時間→照片
照片縮略圖以不同尺寸放大,直到全屏視圖
動態(tài)運(yùn)動軌跡取決于用戶在屏幕上的觸摸點(diǎn)
年→精選

精選→時間

時間→照片

的Android
發(fā)射


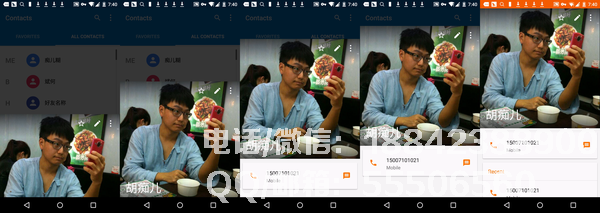
(2)列表→頁面



的Android

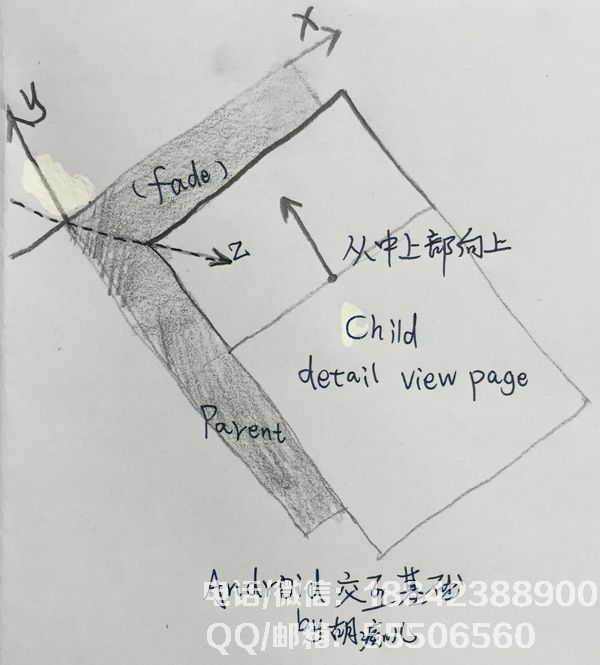
1.漣漪反饋→舊頁面淡出

2.新頁面正在浮動

漣漪
列表是浮動的,展開詳細(xì)信息視圖


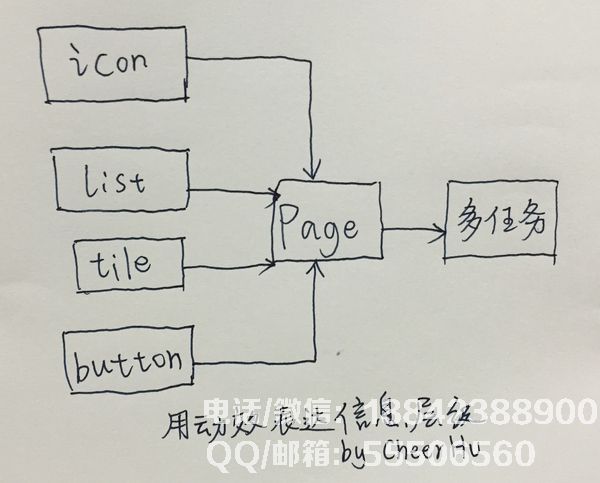
(3)按鈕→頁
IOS

的Android
(4)tilte→第
(5)頁面→多任務(wù)處理
IOS
APP的時間狀態(tài)
單一任務(wù)&全屏界面——
APP不能在空間跳轉(zhuǎn)→(APP不能同時呈現(xiàn)但只能使用)按時間順序排列選擇
X軸水平排列,APP在同一平面上。
當(dāng)鏡頭向與圖標(biāo)層相反的方向移動時,視野會放大,APP界面會縮小。

的Andriod
XY軸,垂直,上下,高低覆蓋
APP的頁面和其他APP位于相同的Z空間

Safari:Z軸&鏡頭從平面變?yōu)轭^頂

Chrome:Y軸,下拉

鎖屏界面
如果鎖定屏幕的正面是圖標(biāo)界面
鏡頭穿過圖標(biāo)層并對圖標(biāo)界面執(zhí)行相對運(yùn)動。

如果鎖定屏幕位于APP界面前面
鏡頭對APP界面進(jìn)行相對運(yùn)動

臨時層:
當(dāng)鎖定界面接收到通知&密碼解鎖&拉出通知中心并拉出控制中心
表示存在“臨時”圖層疊加
然后,
磨砂玻璃&模糊和淺景深&距離&感
展望“淺景深”
背景“視差”
附上圖片

網(wǎng)站建設(shè),沈陽網(wǎng)站建設(shè),沈陽網(wǎng)絡(luò)公司,沈陽網(wǎng)站設(shè)計(jì),沈陽網(wǎng)站制作

