線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
移動網站頁面制作分析-沈陽網站建設共享移動網站頁面性能優化
隨著移動互聯網的發展,我們必須更加關注移動網頁的性能優化。讓我在今天談談這個問題。首先,為什么要移動頁面進行優化?
看看移動網絡的現狀:

移動頁面布局越來越復雜,效果越來越眩目,直接導致文件越來越大,下載和運行速度越來越低,低速會造成不良影響,據統計:

71%的用戶希望移動頁面與PC頁面一樣快,74%的用戶可以容忍5秒的響應時間,因此我們必須確保移動頁面足夠快。
移動頁面的速度與三個因素有關:移動網絡帶寬速度,設備性能(CPU,GPU,瀏覽器)和頁面本身。
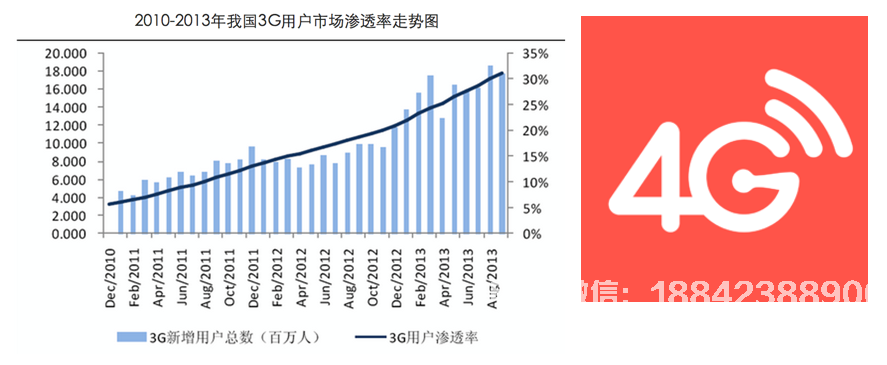
目前主流的移動網絡標準是3G:

今年,我們也看到了4G網絡標準的快速發展,再次提高了手機頁面的加載速度;
移動設備本身,截至目前,隨著iPhon6 /三星Note4等設備,智能設備已經變得比以前的屏幕更大,CPU,GPU,內存更加可靠。

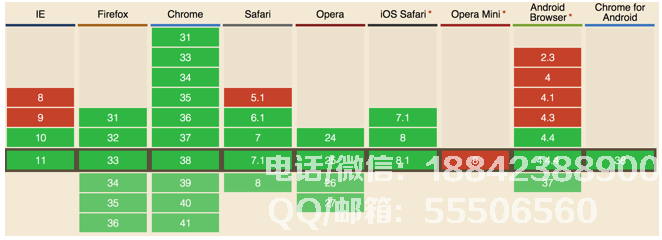
與此同時,瀏覽器制造商已經做出了不可磨滅的努力來提高頁面的速度。
網絡標準供應商,手機制造商,瀏覽器制造商都是如此強大,我們呢?我們能做什么。
我們可以做的是優化移動頁面本身,這也是我們價值的體現,因此我們必須進行移動頁面頁面性能優化。
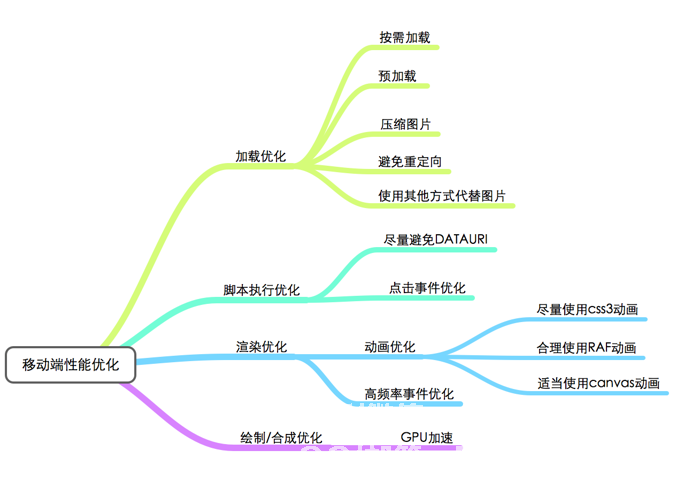
如何進行移動頁面優化?
在說這個之前,我想提一下PC中常用的優化方法:
代碼優化(css,html,js優化)減少HTTP請求(Sprite,文件合并.)減少DOM節點而不阻塞(內聯CSS,JS post .)Cache.
大多數這些方法適用于移動端。這些是一些熟悉的方法。我今天在這里談談。我想參考PDI課程《網站性能優化》。
今天要討論的主要內容是移動設備的一些優化方法,現在它已經到了重點。
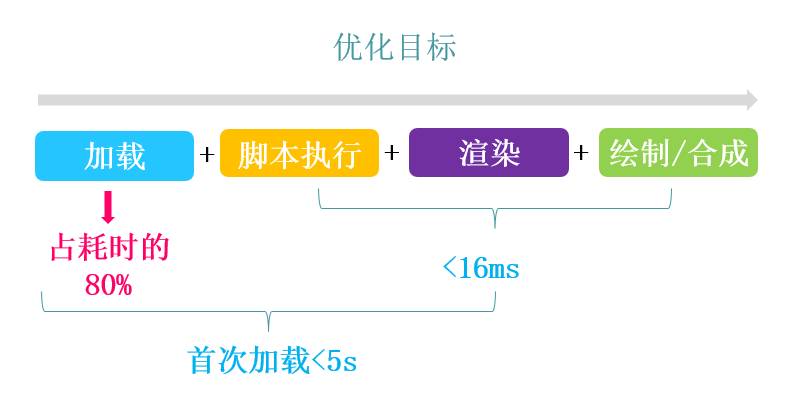
首先,我們必須注意頁面從演示文稿的開頭到結尾需要的階段。主要有四個階段:

每個階段的主要工作如上圖所示,我們的優化目標是:

讓我們看看上面的階段來詳細說明優化方法。
首先,讓我們看看負載中可用的優化:
1.?預加載有兩種預加載方式:
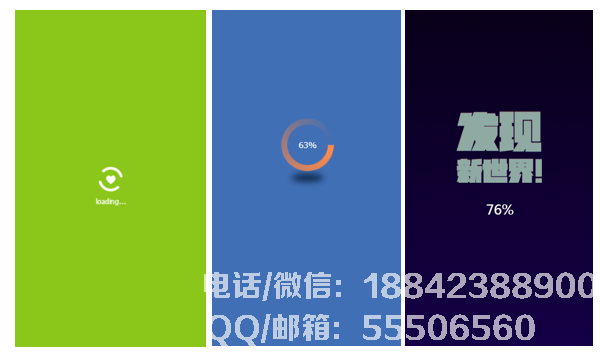
A. 顯性加載

類似這種用戶可以清楚地感知,我稱之為顯式加載,建議在交互頁面中添加這種加載方法,這一方面可以增加頁面的樂趣,另一方面可以使后續頁面體驗更多平滑。
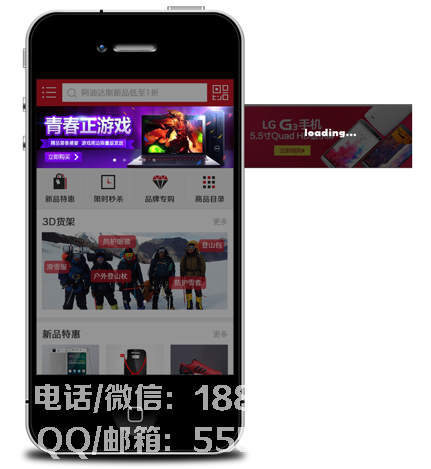
B. 隱性加載

這種在加載圖像時預加載第二圖像的方法使頁面體驗更加平滑。我稱之為隱式加載。這種方法的優點是可以節省流量并增強體驗。
2. 按需加載按需加載是不可或缺的優化工具,主要有以下兩種方式:

這樣,當加載屏幕時,屏幕內容盡可能多地加載,屏幕外的元素只在屏幕上顯示時才加載,大大節省了流量,縮短了加載時間。

這種響應式加載方法意味著使用JS或CSS來判斷分辨率,從而可以選擇不同大小的圖像進行引入。這種優勢是顯而易見的,它還可以加快加載并節省流量。
3. 壓縮圖片對于壓縮圖像,首先要提到的是jpg文件:

對于移動端的JPG文件,有這樣一個結論:
使用具有大尺寸和大損耗壓縮比的jpegtran進行無損壓縮
對于png有以下結論:
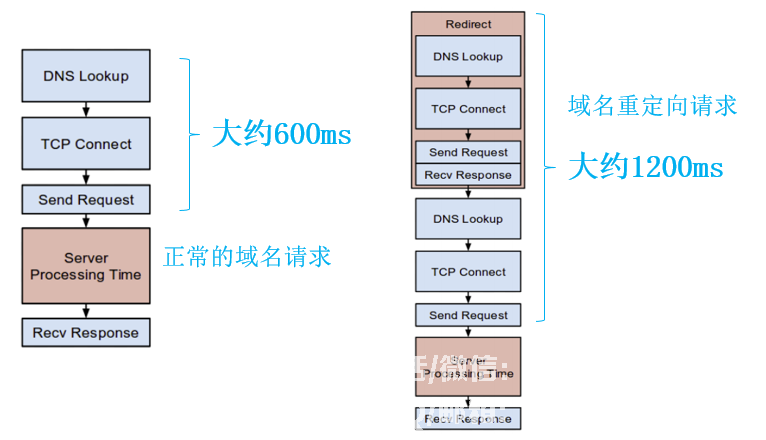
彩色圖片使用png24低色圖片使用png8建議使用pngquant以避免重定向我們為什么要盡量避免重定向?因為如圖所示:

這是在相同網絡速度下的測試結果。重定向較慢的原因是它重復了域名查找,tcp鏈接和發送請求。
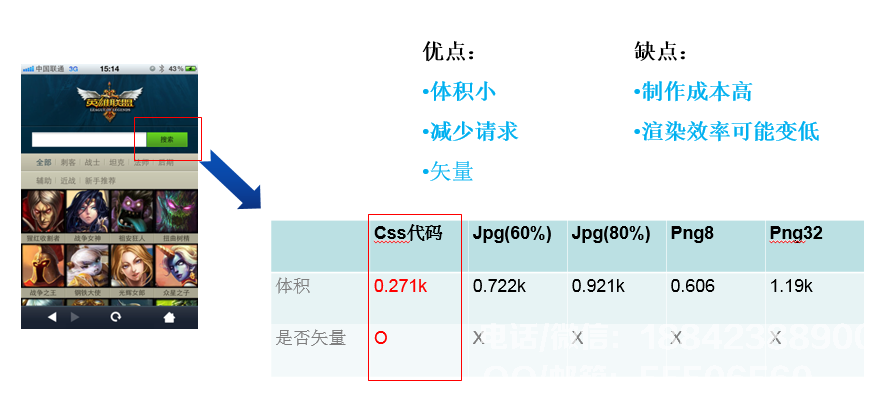
5.使用其他方法代替圖像
有兩種方式,種類是:依靠CSS 3來繪制圖片:

第二:使用iconfont而不是image

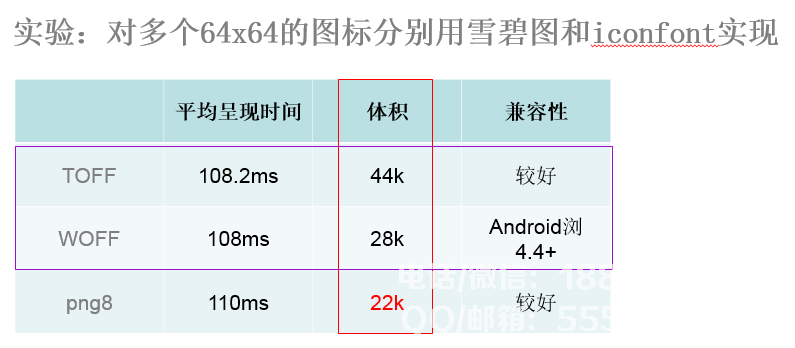
但是iconfont不一定比圖片好,這是一個實驗:

對于大圖像,iconfont并不比Sprite好,建議使用iconfont。
然后,對于腳本執行中的優化方法,這里只有兩點:
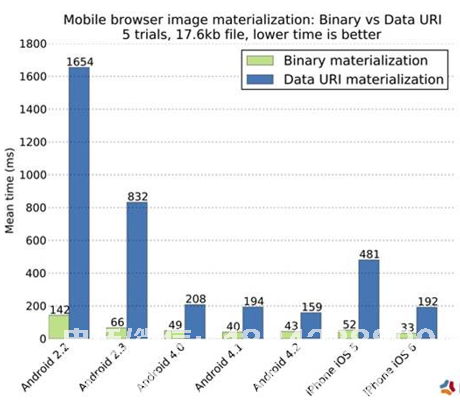
1. 盡量避免DataURI移動端的DataUri并不像移動端那么好,因為:

經過測試,DataURI比簡單的外部鏈資源慢6倍。與圖像文件大小相比,生成的代碼文件沒有減少,但瀏覽器需要在解碼此base64的過程中消耗內存和CPU。這是在移動端。缺點尤為明顯。
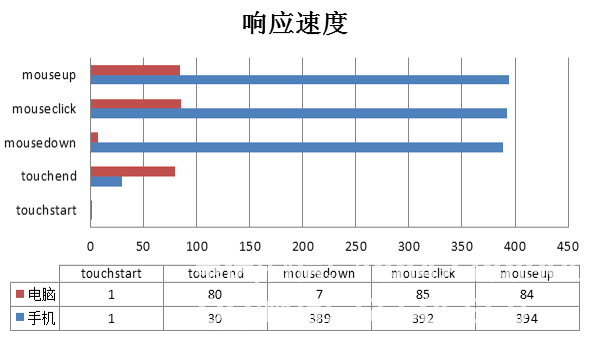
2. 點擊事件優化在移動端,請使用touchstart,touchend,touch和其他事件,而不是延遲的Click事件。 Click很慢的原因是由于mousedown:

然后,對于渲染階段的優化方法,這里只有兩點:
1.?動畫優化a)嘗試使用css3動畫
優點:
不要占用js的主線程,可以使用硬件加速瀏覽器來優化動畫缺點:
不支持中間狀態監控
b)適當使用畫布動畫
優點:
可以避免渲染樹的渲染更快渲染
缺點:
開發成本高,維護麻煩。
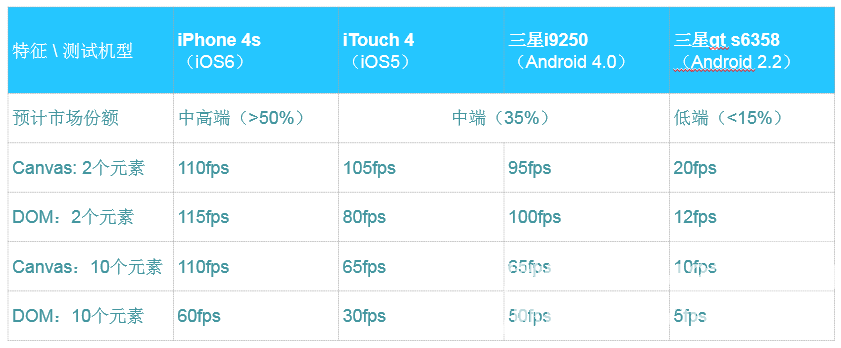
通過比較CSS 3動畫與Canvas動畫:

得出結論:在5個元素中使用css3動畫,并使用5個或更多的畫布動畫。
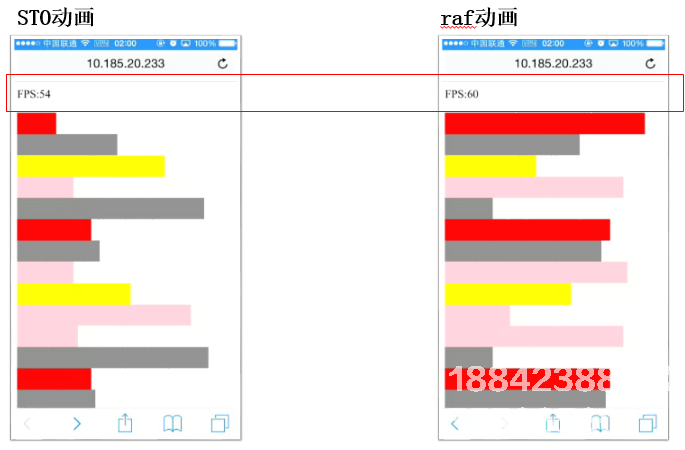
c)合理使用RAF(requestAnimationFrame)
優點:
可以解決腳本問題造成的幀丟失,Caton問題支持中間狀態監控缺點:
兼容性問題

將RAF動畫與settimeout動畫進行比較:

得出結論:如果你不需要兼容android 4.3瀏覽器,請使用RAF制作腳本動畫
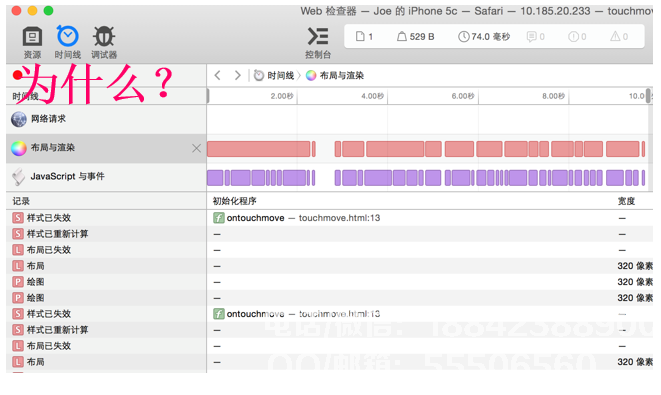
2.?高頻事件優化
touchmove,scroll等事件可以產生多個渲染,可以針對以下內容進行優化:
1.使用requestAnimationFrame監聽幀更改,以便在正確的時間呈現它們
2.增加響應更改的時間間隔并減少重繪次數。
之后,只提出了一種合成/繪圖的優化方法:
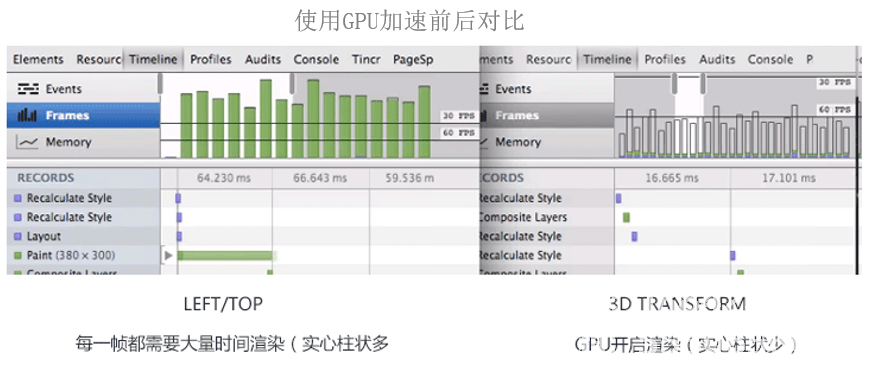
GPU加速觸發GPU加速的方法是:
CSS3過渡CSS3 3D變換WebGL 3D渲染視頻.
在使用GPU加速之前有比較實驗:

GPU加速實際上大大減少了合成/繪圖時間,大大提高了頁面速度,但GPU加速有其自身的缺點:
過多的GPU層會帶來性能開銷,主要原因是GPU加速的使用是使用GPU層緩存,這樣渲染資源可以重用,所以一旦圖層更多,緩存增加,就會造成其他性能問題。
總結
本文針對頁面呈現的四個階段提出了一種更典型的優化方法。之后,提醒讀者:事實上,優化是一把雙刃劍。
按需加載提升速度,但可能會導致大量重繪;
觸摸快速響應,但許多場景不合適;
GPU加速度很高,但內存開銷很大等等。
加載將使整體體驗流暢,但很容易導致用戶流失
圖像壓縮可降低帶寬成本,但可能導致視覺性能不佳
還有很多像這樣的矛盾。請根據實際情況優化業務。
網站建設,沈陽網站建設,沈陽網絡公司,沈陽網站設計,沈陽網站制作

