線上服務(wù)咨詢
Article/文章
記錄成長點滴 分享您我感悟
您當前位置>首頁 > 知識 > 網(wǎng)站建設(shè)
沈陽網(wǎng)站建設(shè)談?wù)撊绾雾憫?yīng)具有復(fù)雜產(chǎn)品要求的網(wǎng)站
發(fā)表時間:2019-07-09 14:09:59
文章來源: 保存時您可以修改任意標簽的值
標簽:網(wǎng)站建設(shè) 沈陽網(wǎng)站建設(shè) 沈陽網(wǎng)絡(luò)公司 沈陽網(wǎng)站設(shè)計 沈陽網(wǎng)站制作
瀏覽次數(shù):0
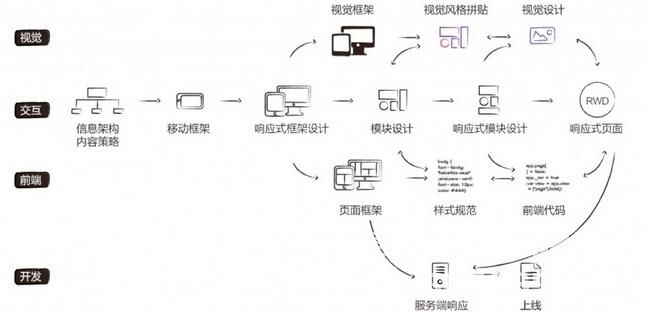
響應(yīng)式設(shè)計被稱為響應(yīng)式“設(shè)計”而不是響應(yīng)式“技術(shù)”,因為它是設(shè)計第一的工作。有必要設(shè)計一個明確的響應(yīng)方法,然后實現(xiàn)它。在完成一組設(shè)計草稿后,等待前端查看并將其轉(zhuǎn)換為響應(yīng)式網(wǎng)頁。因此,整個過程從交互階段開始,分為六個主要步驟。愿景,前端和發(fā)展的角色盡早參與。—— 沈陽網(wǎng)站建設(shè)設(shè)計總監(jiān)朱說。

Step1:信息架構(gòu),確定內(nèi)容策略。
基于產(chǎn)品定位和用戶分析,交互設(shè)計者確定站點信息架構(gòu)。 (有很多方法可以呈現(xiàn)信息架構(gòu),這不是本文的重點,不詳細)。
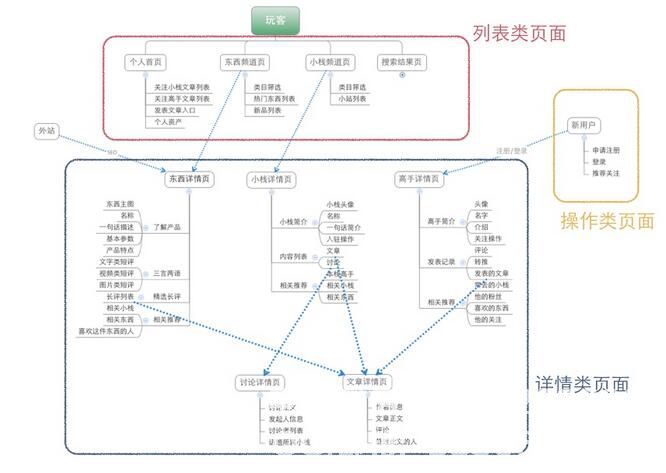
此時,您可以知道此產(chǎn)品有多少頁面,每個頁面包含多少內(nèi)容以及內(nèi)容優(yōu)先級。許多產(chǎn)品包含超過N頁,考慮到響應(yīng)式設(shè)計,每個頁面都令人困惑且成本高昂。因此,下一個重要步驟是分析頁面類型以對頁面進行分類。以訪客為例,您可以將10多個頁面分為三類:列表類頁面,詳細類別頁面和操作類頁面。

Step2:移動框架
讓我談?wù)劄槭裁吹诙绞鞘紫仍O(shè)計移動框架。移動優(yōu)先級是移動互聯(lián)網(wǎng)浪潮下形成的概念。移動優(yōu)先級并不意味著移動性更重要,并且設(shè)備在響應(yīng)式設(shè)計理念中同樣重要。在上一步驟中,頁面已被分類,并且已確定每頁的內(nèi)容優(yōu)先級。現(xiàn)在,分析每種類型頁面的導(dǎo)航框架結(jié)構(gòu)和主要內(nèi)容,最后得到框架結(jié)構(gòu)表。 沈陽網(wǎng)站建設(shè)認為,從播放器框架結(jié)構(gòu)來看,全局導(dǎo)航對所有頁面都是通用的,部分導(dǎo)航只在列表類頁面上可用,詳細類頁面有一個“頁面主頁”信息,相關(guān)的導(dǎo)航不是每個頁面。

然后開始在手機上設(shè)計“超薄頁面”的框架(因為手機通常是單列布局,頁面很薄很長)。此步驟首先將信息結(jié)構(gòu)設(shè)計為可在白板或紙張上完成的擴展框架。要實現(xiàn)的關(guān)鍵目標是將該頁面需要呈現(xiàn)的內(nèi)容放在重要位置,以符合手機上的閱讀和操作習(xí)慣,并充分利用移動設(shè)備的特性。
Step3:響應(yīng)式框架
根據(jù)移動終端的框架擴展平板電腦和PC端框架。這是復(fù)雜產(chǎn)品響應(yīng)式設(shè)計的關(guān)鍵步驟,它是許多頁面以結(jié)構(gòu)化方式響應(yīng)的基礎(chǔ)。問題是確定響應(yīng)模式,即如何更改從手機到平板電腦到PC的導(dǎo)航,頁面布局使用的響應(yīng)方法,如何根據(jù)內(nèi)容優(yōu)先級調(diào)整模塊順序等等。播放器主要在PC端,具有三列布局。左列用作本地導(dǎo)航或所有者信息區(qū)域。中間列始終是頁面正文信息。當頁面需要與導(dǎo)航相關(guān)聯(lián)時,它將統(tǒng)一放置在右列上。
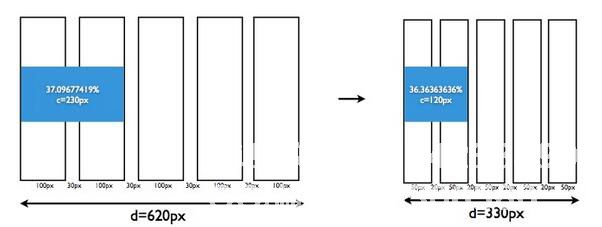
在所有頁面響應(yīng)的這個階段,都有遵循的規(guī)則。下一步是繼續(xù)優(yōu)化規(guī)則并使框架精確到特定大小。具體而言,是開發(fā)流體網(wǎng)格系統(tǒng)。流體網(wǎng)格系統(tǒng)是基于百分比的網(wǎng)格布局工具。

響應(yīng)性是設(shè)計概念與前端技術(shù)緊密結(jié)合的新興形式,盡可能早地鼓勵跨功能通信和協(xié)作。一旦響應(yīng)式框架和網(wǎng)格系統(tǒng)以交互方式確定,其他角色就可以一起工作。前端開始介入以完成網(wǎng)格和框架構(gòu)造,從而產(chǎn)生頁面基礎(chǔ)框架。視覺同步開始探索和定義視覺樣式探索,開發(fā)可視化框架,并生成樣式關(guān)鍵字和產(chǎn)品顏色方案。整個過程需要討論和確定幾個角色。
Step4:模塊設(shè)計
根據(jù)移動優(yōu)先原則,首先應(yīng)該進行移動終端的模塊設(shè)計,但我們選擇從PC端設(shè)計細節(jié)。由于PC端開發(fā)可以充分暴露業(yè)務(wù)復(fù)雜性,項目團隊的設(shè)計,開發(fā)和測試在PC環(huán)境中擁有成熟的工具和流程,并且PC的開發(fā)過程更加順暢。因此,個人認為移動優(yōu)先級是確定內(nèi)容策略時應(yīng)遵循的概念。是否應(yīng)首先移動細節(jié)設(shè)計和開發(fā)過程取決于產(chǎn)品定位和項目團隊情況。
響應(yīng)式框架確定頁面結(jié)構(gòu)和響應(yīng)模式。模塊設(shè)計過程開始改進所有信息布局和交互形式。對于交互設(shè)計者來說,這是一項熟練且耗時的任務(wù)。這個過程與傳統(tǒng)的過程沒什么不同,但我必須提醒自己,這個模塊不僅僅是為這個設(shè)備設(shè)計的,沈陽網(wǎng)站建設(shè)在其他設(shè)備下會有問題嗎?
在交互以確定頁面模塊的詳細信息之后,您可以提取產(chǎn)品使用的控件,組件和公共模塊。現(xiàn)在,愿景和前端開始做與傳統(tǒng)流程不同的事情。 Vision根據(jù)前一時期定義的樣式設(shè)計控制組件和通用模塊的視覺效果,并將它們放入模擬頁面,我們稱之為樣式拼貼。前端實現(xiàn)樣式拼貼中的控件組件和通用模塊,以維護一組組件規(guī)范代碼。
傳統(tǒng)的方法通常是在頁面完成后,設(shè)計師開始將視覺規(guī)范組織到前端。樣式拼貼是為了使這項工作盡早完成,并將其轉(zhuǎn)化為設(shè)計協(xié)作工具。它的好處是:
1.頁面的視覺效果實際上由一堆控件組件和公共模塊組成。實際控制組件的模擬頁面和公共模塊拼貼可以呈現(xiàn)產(chǎn)品的視覺風格。最終確定超過10頁產(chǎn)品的視覺草稿是非常耗時且勞動密集的,并且生成樣式拼貼更容易。所以它是一種高效的設(shè)計工具。
2,復(fù)雜的產(chǎn)品總是涉及多個設(shè)計師和前端并行工作,盡早提取控制組件和公共模塊進行統(tǒng)一管理,是保證視覺風格一致性的有效方法。避免不同的設(shè)計人員同時設(shè)計相同的控制組件或通用模塊,減少重復(fù)開發(fā)造成的浪費。它還大大降低了更新后和維護頁面的成本。例如,當您需要修改“關(guān)注”按鈕時,您只需要更改一個即可生效。
Step5:響應(yīng)式模塊設(shè)計
完成PC端頁面模塊細節(jié)和樣式拼貼后,剩下的工作是擴展平板電腦和手機的完整設(shè)計,前端生成所有響應(yīng)式頁面代碼。需要注意響應(yīng)模塊的設(shè)計是使操作符合設(shè)備習(xí)慣并充分利用設(shè)備特性。
此時,一站式全站儀響應(yīng)產(chǎn)品紛紛問世。許多人認為響應(yīng)式設(shè)計維護成本高的原因是一頁必須同時設(shè)計多組設(shè)計。這種游戲體驗告訴我們,在確定了一套設(shè)計草圖和網(wǎng)格系統(tǒng)之后,我們將擴展其他設(shè)備的設(shè)計,并且工作量遠低于預(yù)期。
Step6:測試&討論&優(yōu)化,提交開發(fā)
游戲完成后的一步,在真實設(shè)備下測試頁面效果,項目團隊討論并繼續(xù)優(yōu)化。
在進行開發(fā)之前,需要盡早識別明確的服務(wù)器響應(yīng)(RESS)策略。服務(wù)器和客戶端的組合是解決響應(yīng)式頁面性能問題的合理解決方案。哪些大圖片只需要在移動設(shè)備下輸出小尺寸圖片?什么內(nèi)容不需要在什么設(shè)備下開發(fā)輸出?哪個可以減少輸出數(shù)據(jù)量?與開發(fā)團隊的響應(yīng)能夠有效地控制頁面文件大小,并避免Pages成為在移動設(shè)備上刻錄用戶流量的罪魁禍首。
測試通過后,提交頁面進入開發(fā)過程。我們在可用性和可訪問性方面總結(jié)了一個響應(yīng)式頁面測試清單。測試點包括但不限于以下內(nèi)容。歡迎添加。
沈陽網(wǎng)站建設(shè)摘要:上述過程是我們團隊在完成全站點響應(yīng)項目后的集體摘要。無論您對響應(yīng),響應(yīng)或響應(yīng)感興趣,我都希望能幫到您。
網(wǎng)站建設(shè),沈陽網(wǎng)站建設(shè),沈陽網(wǎng)絡(luò)公司,沈陽網(wǎng)站設(shè)計,沈陽網(wǎng)站制作

