線上服務(wù)咨詢
Article/文章
記錄成長點滴 分享您我感悟
您當前位置>首頁 > 知識 > 網(wǎng)站建設(shè)
2016網(wǎng)頁設(shè)計趨勢 - 響應(yīng)式網(wǎng)站通用設(shè)計方法
發(fā)表時間:2019-07-09 14:08:49
文章來源: 保存時您可以修改任意標簽的值
標簽:網(wǎng)站建設(shè) 沈陽網(wǎng)站建設(shè) 沈陽網(wǎng)絡(luò)公司 沈陽網(wǎng)站設(shè)計 沈陽網(wǎng)站制作
瀏覽次數(shù):0
我們正在目睹Web設(shè)計的重構(gòu),告別以前冗余的頁面和訪問地址,并引入許多個人內(nèi)容的新的個性化體驗。隨著移動技術(shù)的發(fā)展,移動設(shè)備的普及,以及前所未有的數(shù)據(jù)采集方法(通過API和SDK),傳統(tǒng)內(nèi)容被分成個人進行重新聚合,為用戶呈現(xiàn)統(tǒng)一的體驗。卡片設(shè)計模式不斷重塑自身以適應(yīng)新的挑戰(zhàn),而響應(yīng)式和移動設(shè)備可能會受到很大影響。就像沈陽網(wǎng)站建設(shè)在2015年和2016年網(wǎng)頁設(shè)計趨勢上撰寫的文章一樣,這種設(shè)計變化是由于Android中的Material Design的應(yīng)用。
1.技術(shù)
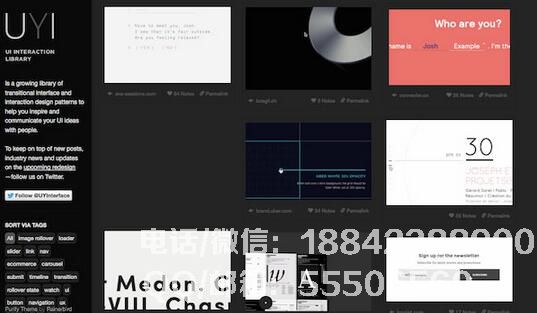
卡片不能總是靜態(tài)的。隨著網(wǎng)絡(luò)性能的提高,它還可以支持更豐富的多媒體內(nèi)容。您可能會看到更詳細的元素,例如自動更新內(nèi)容但不影響整個用戶體驗。

視頻可以改變圖像(設(shè)計師多年來一直在思考這個問題)并且可能會變得非常受歡迎。使用您的界面(上圖),這些GIF動畫功能使整個頁面體驗非常愉快。
2.深度互動
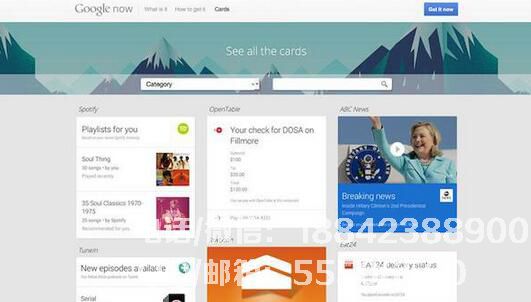
在不久的將來,卡片可能會變得更有創(chuàng)意。就像我們看到Material Design一樣,它在很大程度上依賴于個人交互,以及自動排序和實時更新(如天氣預(yù)報)等更新。

圖片來源:Google
基于卡的自動分類已應(yīng)用于Windows手機,其他手機很可能會使用此方法。
3.尺寸
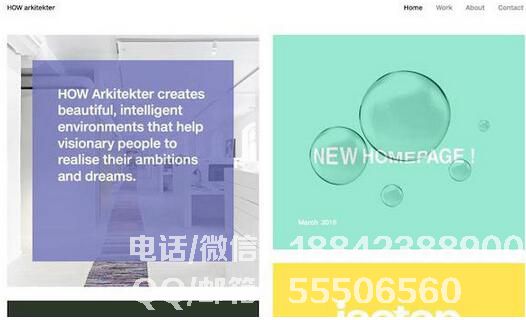
并排圖像的布局趨勢也使得卡更好地使用大尺寸屏幕。
大型細節(jié)可以通過更多細節(jié)和復(fù)雜字體進行布局,從視覺上使用戶感覺舒適。當卡片交替使用時,大卡片在視覺上更加舒適。

圖像源: Arkitekter如何
Arkitekter(如上圖所示)使用大中型尺寸作為信息布局。有些卡有鏈接,有些卡有靜態(tài)信息。不同尺寸的卡片以一種使整個頁面更透氣的方式呈現(xiàn)。
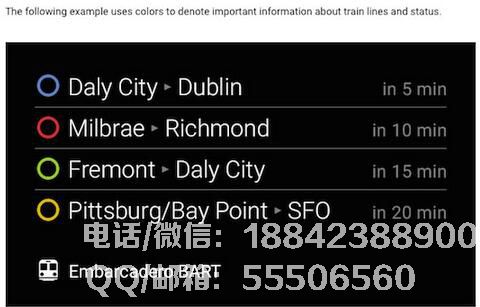
4.可穿戴
感謝Google Glass,它為可穿戴設(shè)備上的卡的UI設(shè)計奠定了基礎(chǔ)。

雖然很多人認為Google Glass會失敗,但有些人認為它有市場。在任何情況下,可穿戴設(shè)備的UI設(shè)計必須使用空間精心設(shè)計,并且卡設(shè)計是實用的選擇。
沈陽網(wǎng)站建設(shè)摘要:我們正在目睹Web設(shè)計的重構(gòu),告別以前的冗余頁面和訪問地址,帶來了由大量個人內(nèi)容組成的全新個性化體驗。隨著移動技術(shù)的發(fā)展,移動設(shè)備的普及,以及前所未有的數(shù)據(jù)采集方法(通過API和SDK),傳統(tǒng)內(nèi)容被分成個人進行重新聚合,為用戶呈現(xiàn)統(tǒng)一的體驗。卡設(shè)計已成為所有媒體和設(shè)備中常見的設(shè)計方法。它們目前的形式可能隨著技術(shù)的發(fā)展而改變,但它們確實存在。畢竟,這些布局不是表格。別忘了,這張卡片不過很久以前只是一張含有內(nèi)容的紙片。
網(wǎng)站建設(shè),沈陽網(wǎng)站建設(shè),沈陽網(wǎng)絡(luò)公司,沈陽網(wǎng)站設(shè)計,沈陽網(wǎng)站制作

