線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
如何設計好的移動網頁?
移動設備的用戶更有可能重新訪問適合移動設備的網頁。這意味著您的網頁在移動端也很友好。但是,我們如何才能使移動網頁擁有良好的用戶體驗?
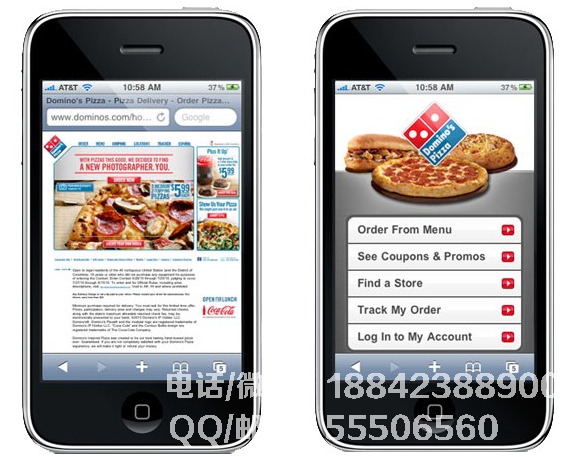
1.讓你的整個網頁都適合在移動端上瀏覽與直接在移動終端上的網頁版本相比,適應的移動網頁將極大地方便用戶的操作。例如,下圖是移動Domino披薩官方網站的兩個版本,一個是網頁的桌面版本,另一個是適用于移動電話的網頁。桌面網絡電話的小屏幕窄而小,并且難以操作。經過比較,網頁的移動版主要由易于操作的大按鈕組成,而且簡單。


不要將頁面的桌面版本與頁面的移動版本混合。因為這樣的網頁比桌面版本更難使用。
2.將主操作按鈕設計得更友好手機用戶很容易忽略手機界面上的元素,因此主操作按鈕應放在顯眼位置。電話頁面上的“呼叫操作”按鈕可能與桌面版本不同,因此您應該從用戶的角度決定放置主要操作按鈕的位置。
3.菜單欄要簡短而中肯頁面桌面版中的豐富菜單欄可能非常用戶友好,但移動用戶無需耐心地滑動長選項欄以找到他們想要的內容。您需要考慮如何最小化菜單欄選項。例如,僅剩下主要產品的目錄。根據“拇指原則”,盡量不要使用超過7種不同類別的條目。此外,您的類別列表應符合用戶的需求:它應基于用戶的頻率和他們為用戶帶來的價值。它不應該使用模糊的措辭。菜單欄設置需要具有商業知識,否則您將混淆菜單欄的類別。使用文字和比喻措辭可能會使用戶感到困惑并導致更多用戶離開。
網站建設,沈陽網站建設,沈陽網絡公司,沈陽網站設計,沈陽網站制作

