線上服務(wù)咨詢(xún)
Article/文章
記錄成長(zhǎng)點(diǎn)滴 分享您我感悟
您當(dāng)前位置>首頁(yè) > 知識(shí) > 網(wǎng)站建設(shè)
分屏設(shè)計(jì)正在變得流行
發(fā)表時(shí)間:2019-07-09 12:13:25
文章來(lái)源:沈陽(yáng)網(wǎng)站建設(shè)
標(biāo)簽:網(wǎng)站建設(shè) 沈陽(yáng)網(wǎng)站建設(shè) 沈陽(yáng)網(wǎng)絡(luò)公司 沈陽(yáng)網(wǎng)站設(shè)計(jì) 沈陽(yáng)網(wǎng)站制作
瀏覽次數(shù):0
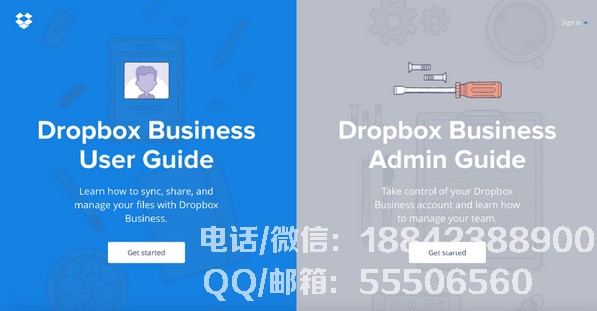
習(xí)慣于單層設(shè)計(jì),將屏幕分成兩個(gè)設(shè)計(jì)通常會(huì)讓用戶(hù)感覺(jué)更新鮮。網(wǎng)頁(yè)中的兩列并排呈現(xiàn)不同的信息,這是分屏設(shè)計(jì)的典型特征。雙方的信息可以包含相同類(lèi)型的元素,并且可以呈現(xiàn)具有不同屬性的媒體內(nèi)容,例如圖片的一側(cè)和文本的一側(cè)。
分屏設(shè)計(jì)解決了同時(shí)呈現(xiàn)兩種不同內(nèi)容的需要。此UI界面突出顯示兩個(gè)內(nèi)容的等效性,允許用戶(hù)瀏覽或進(jìn)行選擇。

你會(huì)發(fā)現(xiàn)分屏設(shè)計(jì)不僅是頁(yè)面設(shè)計(jì)越來(lái)越受歡迎的趨勢(shì),而且非常實(shí)際地解決了需要呈現(xiàn)相同重要內(nèi)容并讓用戶(hù)選擇的設(shè)計(jì)要求。這個(gè)演示看起來(lái)很原始,但確實(shí)有明顯的優(yōu)勢(shì):
·使用戶(hù)注意特定區(qū)域
·創(chuàng)建對(duì)比
·非常規(guī)布局
此外,分屏設(shè)計(jì)和響應(yīng)式框架可以很好地結(jié)合起來(lái)。這種類(lèi)型的布局特別適用于桌面上的大屏幕和平板電腦,也可以在小屏幕上以堆疊方式呈現(xiàn)。
分屏式設(shè)計(jì)的理想選項(xiàng)
當(dāng)您將屏幕分成兩部分時(shí),兩個(gè)區(qū)域中內(nèi)容的重要性是相同的,這意味著您可以在此界面中傳達(dá)雙重要的概念。兩個(gè)等效塊中的元素就像陰陽(yáng)魚(yú),它們同樣重要,并且從視覺(jué)到功能相互補(bǔ)充。
活力四射的配色和趣味十足的排版
由于平面設(shè)計(jì)和材料設(shè)計(jì)在設(shè)計(jì)領(lǐng)域的廣泛普及,顏色和布局已成為當(dāng)前設(shè)計(jì)的主要推動(dòng)力。明亮的色彩帶來(lái)視覺(jué)刺激,而有趣的排版使文字更有趣,兩者的結(jié)合帶來(lái)了值得一看的設(shè)計(jì)。
結(jié)語(yǔ)
分屏頁(yè)面設(shè)計(jì)非常有趣且功能強(qiáng)大,但您的內(nèi)容是否適合此顯示?因此,在設(shè)計(jì)之前,建議您自問(wèn)幾個(gè)問(wèn)題:
分屏設(shè)計(jì)是否與您的網(wǎng)站內(nèi)容相匹配?分屏設(shè)計(jì)是否有足夠的布局?
·您的用戶(hù)會(huì)喜歡這種布局嗎?
將用戶(hù)的注意力分成兩個(gè)是否合適?
無(wú)論如何,內(nèi)容為王,形式受內(nèi)容的影響,精心挑選。
網(wǎng)站建設(shè),沈陽(yáng)網(wǎng)站建設(shè),沈陽(yáng)網(wǎng)絡(luò)公司,沈陽(yáng)網(wǎng)站設(shè)計(jì),沈陽(yáng)網(wǎng)站制作

