線上服務(wù)咨詢
Article/文章
記錄成長點(diǎn)滴 分享您我感悟
您當(dāng)前位置>首頁 > 知識(shí) > 網(wǎng)站建設(shè)
常見的網(wǎng)站設(shè)計(jì)布局共享
發(fā)表時(shí)間:2019-07-09 09:59:21
文章來源:沈陽網(wǎng)站建設(shè)
標(biāo)簽:網(wǎng)站建設(shè) 沈陽網(wǎng)站建設(shè) 沈陽網(wǎng)絡(luò)公司 沈陽網(wǎng)站設(shè)計(jì) 沈陽網(wǎng)站制作
瀏覽次數(shù):0
在網(wǎng)站建設(shè)設(shè)計(jì)中,網(wǎng)頁設(shè)計(jì)是核心,核心不僅體現(xiàn)在網(wǎng)頁設(shè)計(jì)上,而且在網(wǎng)頁布局上,往往是一個(gè)復(fù)雜的網(wǎng)站布局,體現(xiàn)了網(wǎng)站的戰(zhàn)略眼光和專業(yè)水平。在網(wǎng)站建設(shè)中,常用的網(wǎng)站布局具有以下五種常用方法和技術(shù)。
1.頂級(jí)大圖橫幅+簡單網(wǎng)格
無論屏幕有多大,這種布局都可以向用戶顯示足夠的內(nèi)容供用戶瀏覽和瀏覽。雖然這種布局隨屏幕和設(shè)備而變化,但是一些設(shè)計(jì)師傾向于設(shè)計(jì)一個(gè)固定寬度或整個(gè)頁面的布局,但總體模式是相似的。
·導(dǎo)航欄
·頂部圖像,圖像上帶有文字標(biāo)題

·2~4列,攜帶不同類別的信息,有些會(huì)有圖標(biāo)
·主要內(nèi)容區(qū)域
·頁腳
這種布局干凈清新,具有強(qiáng)烈的視覺表現(xiàn)力,并且通常使用具有良好斷點(diǎn)的響應(yīng)式設(shè)計(jì)。旋轉(zhuǎn)木馬或橫幅頂部還有很多插件或應(yīng)用程序可以幫助您。
2.單頁設(shè)計(jì)近年來非常熱門,非常適合展示極簡主義內(nèi)容,或?qū)W⒂诔尸F(xiàn)主題。當(dāng)網(wǎng)站的主題集中且內(nèi)容相對固定時(shí),演示不需要復(fù)雜的布局,單頁單列布局就足夠了。
·導(dǎo)航
·主要內(nèi)容區(qū)域,文字+圖像是主要的
·頁腳
使用這種布局模式時(shí),對空間的控制非常重要,這是設(shè)計(jì)師設(shè)計(jì)空白區(qū)域和平衡布局的能力的一個(gè)考驗(yàn)。元素和元素之間密切的關(guān)系需要設(shè)計(jì)師反復(fù)思考它。如果空間控制不合理,會(huì)給用戶帶來混亂感。如果距離太近,就會(huì)產(chǎn)生緊迫感。
原理:單頁設(shè)計(jì)適用于小型網(wǎng)站或小型項(xiàng)目演示。它可以用來創(chuàng)建一個(gè)簡單的介紹頁面,使簡單的內(nèi)容不那么單調(diào),增強(qiáng)內(nèi)容的形式和重量感。對于簡單的博客網(wǎng)站,單頁設(shè)計(jì)也是一個(gè)不錯(cuò)的選擇。
相關(guān)趨勢:與單頁設(shè)計(jì)最緊密結(jié)合的應(yīng)該是動(dòng)態(tài)設(shè)計(jì)和視差滾動(dòng)。它們可以使單頁設(shè)計(jì)更有趣,更有趣,淡化單調(diào)設(shè)計(jì),賦予頁面更多活力。

3.通過酒吧
與大框架相比,用戶的布局不受框的限制。這種方式更大氣,眼睛更開放。
這種方法的另一個(gè)優(yōu)點(diǎn)是主要的視覺部分可以隨機(jī)和靈活地處理,向上移動(dòng)到網(wǎng)站logo和導(dǎo)航,或向下擴(kuò)展的內(nèi)容區(qū)域。這種布局也是網(wǎng)站中常用的布局。
4.導(dǎo)航主視覺下方的布局。
此布局在某些信息門戶網(wǎng)站中更常見,導(dǎo)航直接放置在橫幅下方,這可以彌補(bǔ)橫幅中的設(shè)計(jì)材料被截?cái)嗟娜毕荨?
另外,這種布局方式,用戶可以打開網(wǎng)頁查看網(wǎng)站導(dǎo)航,這樣對新客戶友好,新客戶不必刻意尋找網(wǎng)站導(dǎo)航,而訪客可以乍一看區(qū)分網(wǎng)站主導(dǎo)航內(nèi)容。
5.極簡主義分層
極其簡化的設(shè)計(jì)一直很受歡迎,其受歡迎程度并非沒有道理。開放空間使用戶感覺更放松,并使其中顯示的內(nèi)容更容易聚焦。如果您將一些并排的內(nèi)容層添加到一個(gè)非常簡化的頁面,您可以使信息更加層次化,并使極簡主義頁面具有詳細(xì)信息。
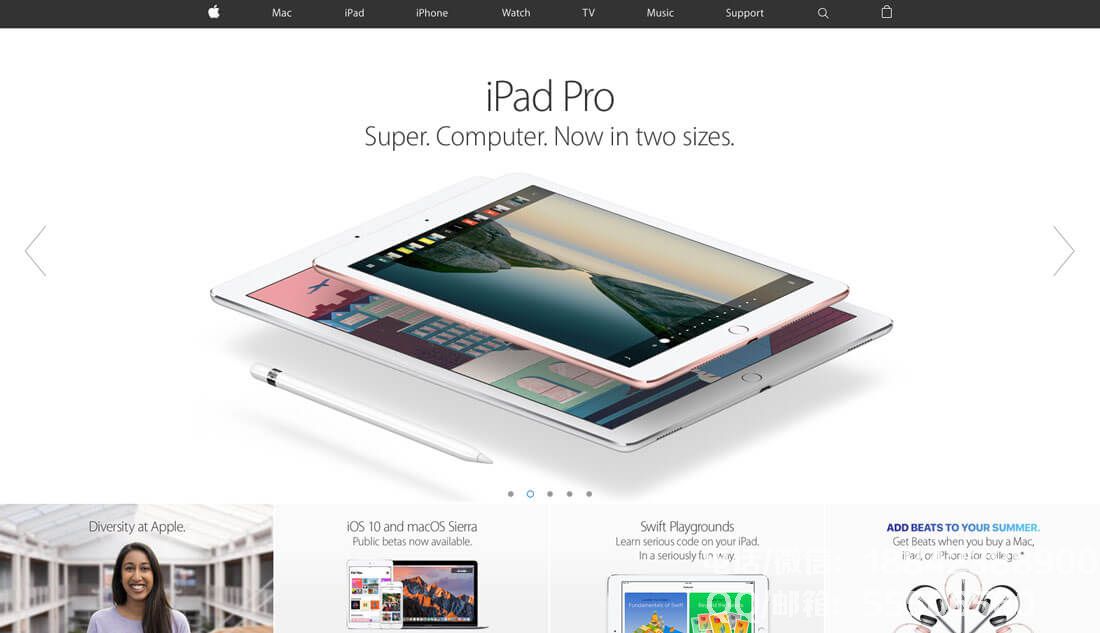
這種設(shè)計(jì)并不復(fù)雜,但使頁面更有趣,并且它可以適應(yīng)更多不同類型的項(xiàng)目。這也解釋了為什么喜歡這個(gè)設(shè)計(jì)的用戶喜歡Apple的官方網(wǎng)站。
基本原理:在非常簡化的頁面中添加一些簡單的圖層可以使頁面成為視覺焦點(diǎn),尤其是當(dāng)設(shè)計(jì)人員希望引導(dǎo)用戶專注于關(guān)鍵內(nèi)容時(shí)。一點(diǎn)。
相關(guān)趨勢:在這些頁面中經(jīng)常使用細(xì)微的陰影和漸變來增強(qiáng)元素之間的分層。雖然這些設(shè)計(jì)技術(shù)曾經(jīng)“過時(shí)”,但它們現(xiàn)在正在卷土重來,而材料設(shè)計(jì)的設(shè)計(jì)風(fēng)格也是他們的設(shè)計(jì)風(fēng)格。
許多設(shè)計(jì)技術(shù)和設(shè)計(jì)趨勢經(jīng)常受到質(zhì)疑,但如果你打開情感因素并從最基本的設(shè)計(jì)原則中得出這些趨勢,那么能夠從根本上解釋這些設(shè)計(jì)技術(shù)是非常有價(jià)值的。
今天討論的布局是隨著時(shí)間的推移而經(jīng)過改進(jìn)的經(jīng)典。選擇合適的設(shè)計(jì)趨勢與這些布局相結(jié)合通常會(huì)產(chǎn)生良好的效果。
網(wǎng)站建設(shè),沈陽網(wǎng)站建設(shè),沈陽網(wǎng)絡(luò)公司,沈陽網(wǎng)站設(shè)計(jì),沈陽網(wǎng)站制作

