線上服務(wù)咨詢
Article/文章
記錄成長點(diǎn)滴 分享您我感悟
您當(dāng)前位置>首頁 > 知識(shí) > 網(wǎng)站建設(shè)
Jquery操作節(jié)點(diǎn)
發(fā)表時(shí)間:2019-07-30 16:12:08
文章來源:沈陽軟件開發(fā)
標(biāo)簽:網(wǎng)站建設(shè) 小程序開發(fā) 小程序制作 微信小程序開發(fā) 公眾號(hào)開發(fā) 微信公眾號(hào)開發(fā) 網(wǎng)頁設(shè)計(jì) 網(wǎng)站優(yōu)化 網(wǎng)站排名 網(wǎng)站設(shè)計(jì) 微信小程序設(shè)計(jì) 小程序定制 微信小程序定制
瀏覽次數(shù):0
JS原生判斷DOM節(jié)點(diǎn)是否存在頁面中
JavaScript本機(jī)函數(shù)不提供確定DOM節(jié)點(diǎn)是否存在的方法。我們通常得到DOM節(jié)點(diǎn)幾乎所有的document.getElement .方法,它會(huì)返回一個(gè)對(duì)象編號(hào)的組合,我們可以通過object [0],object [1]來訪問這個(gè)集合的每個(gè)對(duì)象。由于返回是數(shù)字的組合,因此有一個(gè)length屬性,length大于或等于1意味著頁面中存在DOM節(jié)點(diǎn)
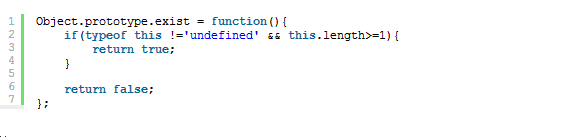
代碼

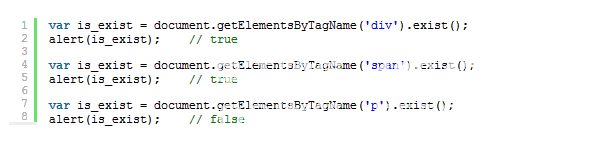
使用:
假設(shè)頁面具有以下節(jié)點(diǎn)
這里的DIV節(jié)點(diǎn)是DIV節(jié)點(diǎn),這里是span節(jié)點(diǎn)確定節(jié)點(diǎn)是否在頁面上:

注意:如果使用document.getElementById()方法獲取對(duì)象,則不能使用exist()方法,因?yàn)楦鶕?jù)ID獲取節(jié)點(diǎn)對(duì)象的方法將返回空對(duì)象而不提取節(jié)點(diǎn),并且原型不會(huì)被整合。 ()函數(shù),所以會(huì)報(bào)錯(cuò)!因此,如果根據(jù)ID獲取對(duì)象,則可以直接if(obj)判斷頁面中是否存在DOM節(jié)點(diǎn)
jQuery判斷DOM節(jié)點(diǎn)是否存在頁面中
可以做到這一點(diǎn)
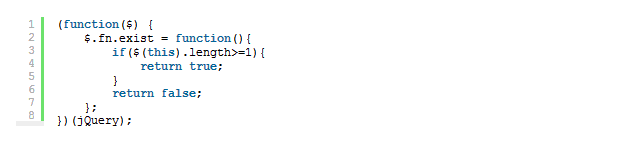
添加原型:

假設(shè)頁面具有以下DOM節(jié)點(diǎn)
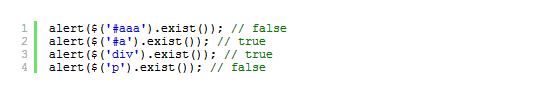
這里是id=a節(jié)點(diǎn),這里的DIV節(jié)點(diǎn)是DIV節(jié)點(diǎn),這里是span節(jié)點(diǎn)判斷:

上述兩種方法實(shí)際上根據(jù)對(duì)象集合的length屬性確定對(duì)象是否存在。
標(biāo)簽:& nbsp& nbsp沈陽微信Development& nbsp沈陽微信Pay Development& nbsp沈陽微信二次開發(fā)& nbsp用戶計(jì)劃開發(fā)網(wǎng)站建設(shè),小程序開發(fā),小程序制作,微信小程序開發(fā),公眾號(hào)開發(fā),微信公眾號(hào)開發(fā),網(wǎng)頁設(shè)計(jì),網(wǎng)站優(yōu)化,網(wǎng)站排名,網(wǎng)站設(shè)計(jì),微信小程序設(shè)計(jì),小程序定制,微信小程序定制

