線上服務(wù)咨詢
Article/文章
記錄成長(zhǎng)點(diǎn)滴 分享您我感悟
您當(dāng)前位置>首頁(yè) > 知識(shí) > 網(wǎng)站建設(shè)
微信與微信JSSDK共享函數(shù)開(kāi)發(fā)
發(fā)表時(shí)間:2019-07-30 16:02:23
文章來(lái)源:沈陽(yáng)軟件開(kāi)發(fā)
標(biāo)簽:網(wǎng)站建設(shè) 小程序開(kāi)發(fā) 小程序制作 微信小程序開(kāi)發(fā) 公眾號(hào)開(kāi)發(fā) 微信公眾號(hào)開(kāi)發(fā) 網(wǎng)頁(yè)設(shè)計(jì) 網(wǎng)站優(yōu)化 網(wǎng)站排名 網(wǎng)站設(shè)計(jì) 微信小程序設(shè)計(jì) 小程序定制 微信小程序定制
瀏覽次數(shù):0
 微信去年JSSDK發(fā)布后,包括自定義共享在內(nèi)的許多Web服務(wù)的界面統(tǒng)一了。現(xiàn)在,如果您想要將自己的網(wǎng)頁(yè)信息自定義給朋友或朋友圈,最好使用此統(tǒng)一的Web服務(wù)界面。如果您沒(méi)有證書(shū)微信,則可以參考本文末尾的方法。
微信去年JSSDK發(fā)布后,包括自定義共享在內(nèi)的許多Web服務(wù)的界面統(tǒng)一了。現(xiàn)在,如果您想要將自己的網(wǎng)頁(yè)信息自定義給朋友或朋友圈,最好使用此統(tǒng)一的Web服務(wù)界面。如果您沒(méi)有證書(shū)微信,則可以參考本文末尾的方法。
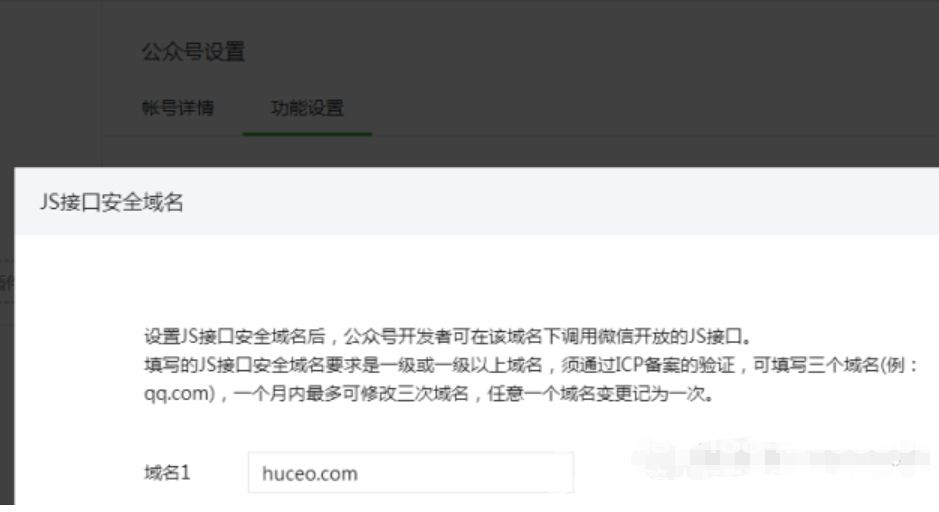
首先,在公共號(hào)碼管理背景“公共號(hào)碼設(shè)置”的“功能設(shè)置”中填寫(xiě)JS接口安全域名。域名需要通過(guò)ICP提交。沒(méi)有歸檔的域名可以使用SAE,BAE和其他平臺(tái)。此外,自定義共享功能需要通過(guò)微信進(jìn)行身份驗(yàn)證。如果沒(méi)有身份驗(yàn)證,您可以與關(guān)系的朋友借用權(quán)限。填寫(xiě)您的域名并在其JS界面的安全域名設(shè)置中共享相同的開(kāi)發(fā)者ID。
其次,在需要調(diào)用JS接口以引入微信JSSDK的JX文件的頁(yè)面中:http://res.wx.qq.com/open/js/jweixin-1.0.0.js,該文件必須在頁(yè)面中引用需要共享,分開(kāi)請(qǐng)?zhí)貏e閱讀官方文檔http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
參考方法:將以下標(biāo)題添加到頁(yè)面標(biāo)題:
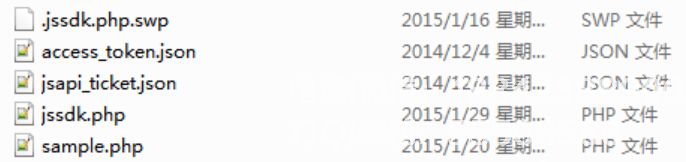
三,下載官方示例代碼:http://demo.open.weixin.qq.com/jssdk/sample.zip,解壓縮后,查看PHP文件夾中的以下文件,例如: 四,將上述文件復(fù)制到游戲中目錄,為了方便所有游戲調(diào)用同一個(gè)文件。建議在主機(jī)的根目錄(即主目錄)中創(chuàng)建一個(gè)JSSDK文件夾。五,在web源文件中你需要自定義共享(主機(jī)需要支持PHP環(huán)境,web文件name.html改為.php)參考JSSDK:
四,將上述文件復(fù)制到游戲中目錄,為了方便所有游戲調(diào)用同一個(gè)文件。建議在主機(jī)的根目錄(即主目錄)中創(chuàng)建一個(gè)JSSDK文件夾。五,在web源文件中你需要自定義共享(主機(jī)需要支持PHP環(huán)境,web文件name.html改為.php)參考JSSDK:
將以下代碼添加到頁(yè)面的開(kāi)頭:
< PHP和LT;>
Require_once'./jssdk/jssdk.php'; //表示主機(jī)根目錄下jssdk文件夾中的jssdk.php文件
$ jssdk=new JSSDK('AppID','AppSecret'); //在開(kāi)發(fā)人員中心填寫(xiě)您的開(kāi)發(fā)人員ID
$ signPackage=$ jssdk-> GetSignPackage();
?>
//你必須引用文件
Wx.config({
調(diào)試: false,//模式,設(shè)置為ture會(huì)直接在網(wǎng)頁(yè)上彈出調(diào)試信息,用于解決問(wèn)題
appId:'<php echo $ signPackage ['appId'];>',
時(shí)間戳:<php echo $ signPackage ['timestamp'];>
nonceStr:'<php echo $ signPackage ['nonceStr'];>',
簽名:'<php echo $ signPackage ['signature'];>',
jsApiList: [//要使用的Web服務(wù)接口
'checkJsApi',//確定當(dāng)前客戶端版本是否支持指定的JS接口
'onMenuShareTimeline',//分享給朋友
'onMenuShareAppMessage',//分享給朋友圈
'onMenuShareQQ',//分享到QQ
'onMenuShareWeibo'//分享到微博
]
});
Wx.ready(function(){//ready函數(shù)用于調(diào)用API。如果你的網(wǎng)頁(yè)需要在共享和回調(diào)函數(shù)后自定義,你需要在這里調(diào)用共享函數(shù)//如果它是微信之后游戲結(jié)束了,你需要點(diǎn)擊按鈕來(lái)觸發(fā)分?jǐn)?shù)分享,這里沒(méi)有必要調(diào)用API,你可以直接在按鈕上調(diào)用事件。因此,大多數(shù)微信游戲都要求用戶觸發(fā)分?jǐn)?shù)首先。請(qǐng)不要填寫(xiě)以下內(nèi)容。分享API
wx.onMenuShareTimeline({//例如,將API分享給朋友圈
標(biāo)題:'',//分享標(biāo)題
鏈接:'',//共享鏈接
imgUrl:'',//分享圖標(biāo)
成功:函數(shù)(){
//用戶確認(rèn)共享后執(zhí)行的回調(diào)函數(shù)
},
取消:函數(shù)(){
//用戶取消共享后執(zhí)行的回調(diào)函數(shù)
}
});
});
Wx.error(function(res){
警報(bào)(res.errMsg); //打印錯(cuò)誤消息。并調(diào)試: false,設(shè)置為調(diào)試:可以直接在網(wǎng)頁(yè)上看到彈出錯(cuò)誤信息
});
那么,如果您沒(méi)有微信認(rèn)證,并且您無(wú)法借用該權(quán)利,您如何分享它?這要求用戶在游戲結(jié)束時(shí)單擊共享按鈕或觸發(fā)器以更改標(biāo)題的標(biāo)題。對(duì)于共享的小圖片,在頁(yè)面源文件標(biāo)簽后添加好吧,可能共享方法是這樣的。在第三步中下載官方示例代碼后,PHP文件夾中的sample.php是一個(gè)調(diào)用API接口的示例文件。
標(biāo)簽:& nbsp& nbspMarketing type 網(wǎng)站建設(shè)& nbsp沈陽(yáng)微信Marketing& nbsp沈陽(yáng)微信 promotion網(wǎng)站建設(shè),小程序開(kāi)發(fā),小程序制作,微信小程序開(kāi)發(fā),公眾號(hào)開(kāi)發(fā),微信公眾號(hào)開(kāi)發(fā),網(wǎng)頁(yè)設(shè)計(jì),網(wǎng)站優(yōu)化,網(wǎng)站排名,網(wǎng)站設(shè)計(jì),微信小程序設(shè)計(jì),小程序定制,微信小程序定制

