線上服務(wù)咨詢
Article/文章
記錄成長(zhǎng)點(diǎn)滴 分享您我感悟
您當(dāng)前位置>首頁(yè) > 知識(shí) > 軟件開(kāi)發(fā)
微信小程序如何渲染html內(nèi)容(示例講解)
最近又做了一個(gè)新的小程序關(guān)于物流訂單查詢
遇到了一個(gè)小問(wèn)題:數(shù)據(jù)中返回電話號(hào)碼的字符串識(shí)別出來(lái)并且高亮和可以綁定事件。比如數(shù)據(jù)中包含您的派送員黃xx正在派件,電話:137xxxx41460已經(jīng)在派送。其中就要識(shí)別出137xxxx41460并且綁定點(diǎn)擊事件可以點(diǎn)擊撥打電話號(hào)碼。
對(duì)于這個(gè)功能搜集了不少資料其中包含了3個(gè)解決方案但是各有優(yōu)缺點(diǎn)因此記錄下來(lái)
wxParse
小程序剛上線那會(huì)兒,是無(wú)法直接渲染HTML內(nèi)容的,于是就誕生了一個(gè)叫做「 wxParse 」的庫(kù)。它的原理就是把HTML代碼解析成樹(shù)結(jié)構(gòu)的數(shù)據(jù),再通過(guò)小程序的模板把該數(shù)據(jù)渲染出來(lái)。
rich-text
后來(lái),小程序增加了「rich-text」組件用于展示富文本內(nèi)容。然而,這個(gè)組件存在一個(gè)極大的限制: 組件內(nèi)屏蔽了所有節(jié)點(diǎn)的事件 。也就是說(shuō),在該組件內(nèi),連「預(yù)覽圖片」這樣一個(gè)簡(jiǎn)單的功能都無(wú)法實(shí)現(xiàn)。
web-view
再后來(lái),小程序允許通過(guò)「web-view」組件嵌套網(wǎng)頁(yè),通過(guò)網(wǎng)頁(yè)展示HTML內(nèi)容是兼容性最好的解決方案了。然而,因?yàn)橐嗉虞d一個(gè)頁(yè)面,性能是較差的,個(gè)人小程序也是沒(méi)法用webview。
因?yàn)槲疫@個(gè)只是需求只是需要識(shí)別出來(lái)電話號(hào)碼并且不是那種復(fù)雜的字符模板。因此參考wxparse 的原理自己寫(xiě)了一個(gè)關(guān)于電話號(hào)碼識(shí)別的功能。
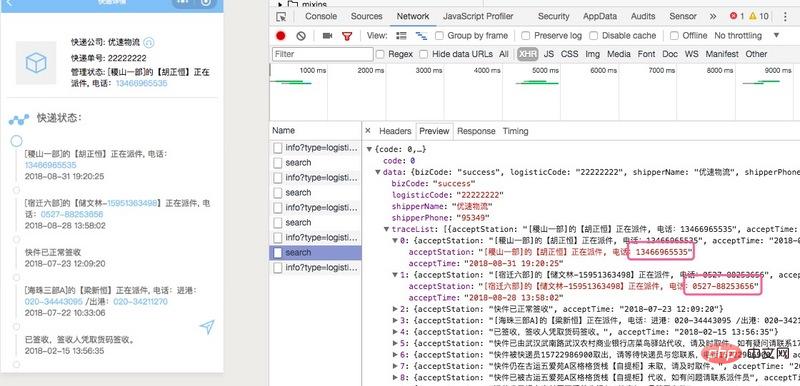
效果如下:

技術(shù)重點(diǎn)就是
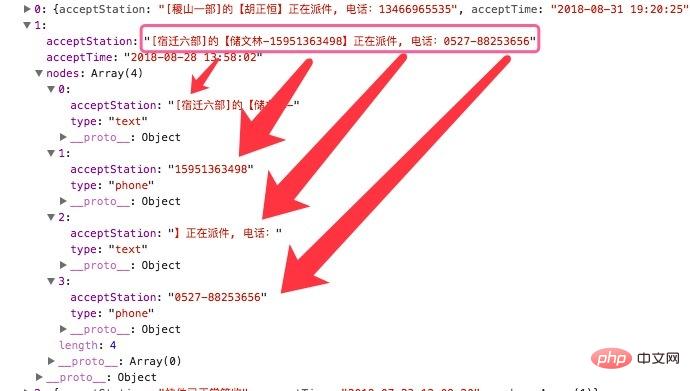
1、在數(shù)據(jù)返回后對(duì)于字符串用正則(/(1+)|(d{9,14})|(d{3,4}-d{6,10})/g)識(shí)別出電話號(hào)碼存在一個(gè)新的字段并且表示為type:phone ,不是電話號(hào)碼的字符就放到另外一個(gè)字段并且表示為type:text.數(shù)據(jù)結(jié)構(gòu)如圖所示

2、新建一個(gè)關(guān)于字段讀取的模板
<template name="wepyhtml"> <block wx:for="{{wxmlData}}" wx:key=""> <template is="wxml" data="{{item}}"></template> </block></template><template name="wxml"> <block wx:if="{{item.type == 'phone'}}" wx:key=""> <text class="blue" bindtap="tapTel" data-phone="{{item.acceptStation}}">{{item.acceptStation}}</text> </block> <block wx:else>{{item.acceptStation}}</block></template>
3、在需要用到的地方引入模板
<import src="/components/html.wxml" /> <template is="wepyhtml" data="{{wxmlData:item.nodes}}"></template>那就滿足現(xiàn)在的功能呢需求了。不用復(fù)雜的插件也比直接引入原生組件來(lái)得方便。關(guān)鍵就是思路。。特此記錄
以上就是微信小程序如何渲染html內(nèi)容(示例講解)的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注沈陽(yáng)網(wǎng)站建設(shè)其它相關(guān)文章!
小程序,wepy

