線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
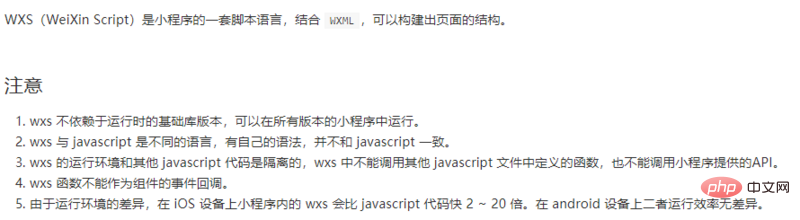
微信小程序WXS怎么使用
本篇文章給大家帶來的內容是關于微信小程序WXS怎么使用,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
前幾天有個同學問我 微信小程序支持管道過濾器 嗎?
用過 angular 或者 vue 的同學都應該會在項目里用到 filter,然而在小程序中是不支持的。但是也有一些解決辦法
但我只是關心 WXS 能不能實現 filter 以及還能做什么?帶著這樣的疑問,我重新看了一遍微信小程序官方的 WXS。
下面舉個簡單的例子:
<wxs module="m1">var msg = "hello world"; module.exports.message = msg;</wxs><view>{{m1.message}}</view>上面的例子可以輸出 hello world 頁面,當你閱讀完 官方文檔,會發現小程序的腳本語言的功能很捉鱉,比如只支持 es5 語法,不支持外部引入 js 等等。但是我仍然期待它未來支持更多的能力。
下面接入正題,探索文章題目的疑問
一、用 WXS 實現 filter
前端通常有一個需求,那就是把后臺傳過來的時間戳轉為不同規格的日期后顯示出來。以往的做法一般是用一個函數對數據進行包裝,然后輸出到頁面。就像前面提到的那篇文章里面所說的第一種方法一樣,但是有人考慮到性能問題,認為在js里面循環處理比較耗性能(這點我不做評價,畢竟自己沒有真正測試過)
關于日期格式化的例子在前面提到的文章已經有了,在這里我再舉一個比較簡單的例子。在我開發過的項目里面,后臺返回的網路圖片地址通常是相對地址,也就是說要把圖片顯示出來,還得加上配置好的域名前綴。而我通常是拿到數據后進行遍歷操作,把需要前端展示的圖片加上前綴。但是有了 WXS,我們可以這樣做:
<wxs module="filter"> function getFullPath(url) { return "https://shiyuanjieyi.cn" + url } module.exports.getFullPath = getFullPath</wxs><image src="{{filter.getFullPath(url)}}"></image>在上面這個例子中,可以看到整個過程基本類似于 vue 等框架自定義 filter 的做法。
二、 WXS 還能做什么
其實很多時候,我們并不了解 WXS 還能做更多條件渲染的一些東西。請看下面一個例子:
<wxs module="filter"> function getData(entry, type) { var imgUrl = ''; var content = ''; switch (entry) { case 'needs': imgUrl = '/images/goods_empty.png'; content = '暫時沒有需求'; break; case 'goods': imgUrl = '/images/goods_em制作軟件pty.png'; content = '暫時沒有商品'; break; case 'activity': imgUrl = '/images/activity_empty.png'; content = '該專欄暫時沒有活動'; break; case 'channel': imgUrl = '/images/article_empty.png'; content = '該專欄暫時沒有資訊'; break; case 'micro-circle': imgUrl = '/images/article_empty.png'; content = '沒有相關的話題哦'; break; case 'needs-release': imgUrl = '/images/goods_release_empty.png'; content = '你還沒有發布任何需求哦'; break; case 'goods-release': imgUrl = '/images/goods_release_empty.png'; content = '你還沒有發布任何商品哦'; break; case 'goods-collection': imgUrl = '/images/goods_collect_empty.png'; content = '你還沒有收藏任何商品哦'; break; case 'apply': imgUrl = '/images/activity_apply_empty.png'; content = '你還沒有報名任何活動哦'; break; case 'activity-collection': imgUrl = '/images/activity_collect_empty.png'; content = '你還沒有收藏任何活動哦'; break; default: break; } if (type === 'image') { return imgUrl; } else { return content; } } module.exports.getData = getData;</wxs><template name="nodata"> <view class="no-data"> <image src="{{filter.getData(entry, 'image')}}" class="no-data-icon"></image> <view class="no-data-text">{{filter.getData(entry, 'content')}}</view> </view></template>
微信小程序