線上服務(wù)咨詢
Article/文章
記錄成長點滴 分享您我感悟
HTML5越來越熱門,讓我們來談?wù)刉eb App和Native App的未來
發(fā)表時間:2019-07-25 09:44:03
文章來源:沈陽軟件開發(fā)
標(biāo)簽:網(wǎng)站建設(shè) 小程序開發(fā) 小程序制作 微信小程序開發(fā) 公眾號開發(fā) 微信公眾號開發(fā) 網(wǎng)頁設(shè)計 網(wǎng)站優(yōu)化 網(wǎng)站排名 網(wǎng)站設(shè)計 微信小程序設(shè)計 小程序定制 微信小程序定制
瀏覽次數(shù):0
作者之前的文章《HTML5定稿了?背后還是那場鬧劇》意見:雖然HTML5只是一個技術(shù)標(biāo)準(zhǔn),但它已被Web行業(yè)賦予了沉重的理想。——顛覆本機應(yīng)用程序生態(tài)系統(tǒng)。
H5慘痛的500天
2012年,HTML5的全球知名度迅速傳播到中國,并引發(fā)了一場大討論。 “哪個Web應(yīng)用程序和本機應(yīng)用程序?qū)⒃?到5年內(nèi)死亡。”但我沒想到。就在HTML5主題在中國熱門的時候,有來自歐洲和美國的壞消息。許多知名HTML5倡導(dǎo)者反對水:Facebook承認(rèn)HTML5移動戰(zhàn)略的錯誤,Apple App Store拒絕充當(dāng)外殼。 Web App分銷渠道等。不久,中國排名靠前的網(wǎng)絡(luò)應(yīng)用程序和HTML5中隊受到了扼殺,當(dāng)時VC所青睞的少數(shù)HTML5初創(chuàng)公司在2002年被迫改造甚至解散。直到2014年500天之后才再次激起HTML5“神經(jīng)貓”的出現(xiàn)打破了這種悲觀趨勢。

商業(yè)邏輯和用戶需求的本末倒置
2002年是HTML5在中國最慘淡的一年,但到目前為止,很少有人反映這種黯淡的根源。
“體驗經(jīng)濟”的盛行使“用戶體驗第一”成為互聯(lián)網(wǎng)公司的學(xué)科。各行各業(yè)也把用戶體驗放在了邊緣,但在HTML5從業(yè)者的思考中,用戶體驗被故意忽略甚至成為“某些借口”。
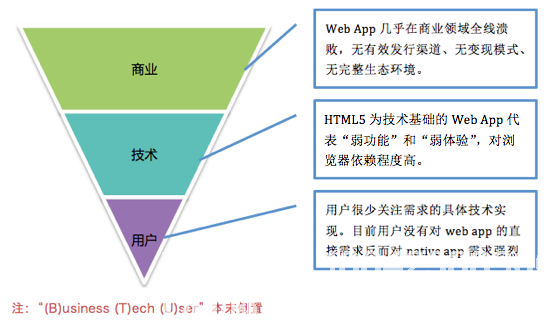
通常,“用戶”需求被放置在特定的“商業(yè)”邏輯中,然后從UseràBusinessàTech中選擇特定的“技術(shù)”。也就是說,技術(shù)是基礎(chǔ),業(yè)務(wù)邏輯基于技術(shù)實現(xiàn),商業(yè)邏輯打包的技術(shù)滿足用戶需求。在HTML5的情況下,技術(shù)邏輯已成為優(yōu)先事項,用戶需求的幌子滿足了雄心勃勃的家庭的業(yè)務(wù)需求。這些骰子和謊言總結(jié)在以下四個方面,我們可以給出今天的答案:
謊言一:用戶使用一個Native App的時候要去App Store搜索,這一過程繁瑣不友好。
答:如果用戶不愿意搜索App Store,他們是否還希望在移動瀏覽器中像PC一樣搜索Web App?移動瀏覽器非常重要,但在ios和android的生態(tài)環(huán)境下無法與用戶桌面的入口競爭。
謊言二:Native App的更新頻繁,用戶對更新感到厭煩
答:應(yīng)用程序的更新過程已經(jīng)由App Store和許多移動助手完全優(yōu)化,并且已經(jīng)開發(fā)了用戶習(xí)慣。此外,Native App的更新代表了更好的用戶體驗和更多新的系統(tǒng)功能,以增強用戶體驗。對于Web App的“弱”和“弱體驗”屬性,很難通過所謂的無手動更新優(yōu)勢獲得用戶的青睞。
謊言三:下載和更新Native App耗費流量,流量花費影響用戶使用
答:在當(dāng)今的網(wǎng)絡(luò)環(huán)境中,流量問題不再是用戶的優(yōu)先考慮事項。 WiFi的普及甚至允許大型游戲和視頻應(yīng)用獲得活力。當(dāng)前高質(zhì)量的Native App通常為10兆字節(jié)或數(shù)百兆字節(jié)。此外,根據(jù)實際結(jié)果,Web Wpp的移動瀏覽器重用并不能真正減少用戶流量。
謊言四:用戶不愿意下載太多的Native App
答:用戶真的不想下載太多應(yīng)用程序嗎?現(xiàn)在用戶手機上安裝了多少個應(yīng)用程序?對于具有重復(fù)使用要求的應(yīng)用程序(即使它們需要在短期內(nèi)重復(fù)使用),用戶也會毫不猶豫地下載Native App。雖然有很多場景用戶打開移動瀏覽器來搜索百度然后訪問移動網(wǎng)絡(luò),但它們是一種流量和低可見性要求。如果Web App只能接受這樣的低質(zhì)量用戶,那么我無話可說。可以說。 Native App仍然需要滿足當(dāng)前的深度和粘性用戶需求。
可以看出,HTML5和Web App的支持者,即所謂的“從用戶的角度來看”,都是控制iOS和Android生態(tài)系統(tǒng)以及回歸自由流動模式的借口。 PC端的Web時代。至少對于當(dāng)前的云環(huán)境,Native App表現(xiàn)出比Web App更成熟的使用習(xí)慣和更好的用戶體驗。沒有必要使用業(yè)務(wù)邏輯來綁定HTML5技術(shù)和用戶需求。如果我們進(jìn)一步分析扎克伯格的話,“我們最大的錯誤就是對HTML5進(jìn)行過多賭博”,真正的教訓(xùn)應(yīng)該是“不能將HTML5的商業(yè)邏輯的野心放在用戶需求和市場環(huán)境之上”。 “。

HTML5的下一步在何方
我從未懷疑HTML5作為一種跨平臺開發(fā)標(biāo)準(zhǔn),注定會隨著時間的推移發(fā)揮更大的作用。那么,您如何處理放棄業(yè)務(wù)的邏輯,并希望單獨使用HTML5和Web App作為技術(shù)呢?
我記得2004年左右在中國推出Web 2.0時,領(lǐng)先人物謝文曾經(jīng)把互聯(lián)網(wǎng)分為兩類,一類是“互聯(lián)網(wǎng)”,另一類是“互聯(lián)網(wǎng)”。所謂的互聯(lián)網(wǎng)用戶將互聯(lián)網(wǎng)本身用作商業(yè),而使用互聯(lián)網(wǎng)的人則使用互聯(lián)網(wǎng)作為渠道。在同樣的比喻中,HTML5從業(yè)者也可以分為“做HTML5”和“使用HTML5”的人。
“做HTML5”的人:這包括HTML5工具和平臺供應(yīng)商,游戲制造商,Web應(yīng)用程序開發(fā)商和渠道供應(yīng)商(如微信和移動瀏覽器)
“用HTML5”的人:與其他服務(wù)一樣,HTML5技術(shù)和Web App用于顯示自己的業(yè)務(wù),以及微信,移動瀏覽器等作為眾多流量門戶之一。
對于“正在HTML5”的賭博生態(tài),下一步仍然充滿了未知和艱辛,因為游戲iOS和Android生態(tài)系統(tǒng)在短期內(nèi)不會看到重大機遇,并且可能需要很長時間才能迎接曙光。盡管微信已成為Web App的良好渠道,但大環(huán)境仍然缺乏更廣泛的高質(zhì)量Web App渠道(至少移動瀏覽器和搜索門戶在第一輪競爭中被擊敗),有多大可以與老虎的業(yè)務(wù)這是一個挑戰(zhàn)。
對于使用“HTML5”的人來說,選擇非常簡單。互聯(lián)網(wǎng)是一種交通業(yè)務(wù),不同的交通門戶網(wǎng)站布局是明智的選擇。如果有足夠的預(yù)算,可以覆蓋Native App,Web App和微信公共帳戶甚至百度的Light App Light應(yīng)用程序以最大化流量,這是許多資源互聯(lián)網(wǎng)公司的常見做法。因為從“使用”的角度來看,完全沒有必要像“do HTML5”組那樣擴展賭博組件。當(dāng)然,如果預(yù)算不夠,從現(xiàn)實的角度來看,微信或Native App是一個更可行的解決方案,因為這是一個雙重形成的生態(tài)系統(tǒng),具有很高的商業(yè)價值。
技術(shù)角度看Web App和Native App
HTML5夢工廠的負(fù)責(zé)人田愛娜曾經(jīng)說過:“將HTML5和本機用于Flash或Flash是沒有任何意義的。”潛臺詞“HTML5只是技術(shù),不會被業(yè)務(wù)邏輯綁架”。接下來,從三個技術(shù)角度來看Web App和Native App之間的比較:
頁面布局:帶有CSS3和Canvas的HTML5在跨平臺界面布局和顯示方面確實具有效率和成本優(yōu)勢。相比之下,Native App的開發(fā)技術(shù)在開發(fā)時間或人員需求和總體成本方面存在很大差距。但是,對于可以完全滿足用戶需求的(Web/Native)應(yīng)用程序,除了界面布局之外,還有兩個更重要的技術(shù)要求。一個是終端設(shè)備本身調(diào)用API的能力API,另一個是云API。該呼叫是云API。那么HTML5技術(shù)的這兩個方面可以滿足市場和用戶的需求嗎?
端API:HTML5標(biāo)準(zhǔn)本身配備了Device API部分,但遺憾的是終端和操作系統(tǒng)的開發(fā)無法用快速變化來描述,各種新功能層出不窮。緩慢的更新和后向標(biāo)準(zhǔn)完全無法適應(yīng)終端的開發(fā)提供最新的終端API,因此可以說HTML5在API領(lǐng)域有很大的劣勢。如果您只是限制HTML5以滿足部分顯示類領(lǐng)域的用戶需求,您可能需要糾正市場對HTML5應(yīng)用程序的高期望。
云API:“云架構(gòu)”已被確定為互聯(lián)網(wǎng)上最明顯的趨勢之一。以云API的形式提供了許多服務(wù),并且還在各個領(lǐng)域中生產(chǎn)了大量的云API服務(wù)提供商。常見的有微信和微博共享,支付寶移動支付,云端存儲等,此外,如榮云IM即時通訊,美超移動客戶服務(wù)等App的常用功能都以云API的形式提供給開發(fā)者。此外,許多APP還將其服務(wù)封裝到嵌入在另一個APP中的API中。例如,優(yōu)步將汽車服務(wù)整合到云API和星巴克的形式,以實現(xiàn)服務(wù)擴展和更多流量聚合。云API不僅簡化了應(yīng)用程序的開發(fā),還增強了移動應(yīng)用程序的功能。在許多云API中,幾乎所有的API都提供Native SDK和JS SDK來同時提供Native App和Web App。所以在云API領(lǐng)域HTML5技術(shù)還有很多可供選擇的服務(wù)。但是,一般而言,SDK的JS版本在功能和體驗方面與Native SDK不同。例如,百度地圖云服務(wù)API的SDK,當(dāng)用戶使用嵌入在Web App中的JS版SDK來使用手勢來縮放地圖時,體驗通常會有較大差異。 HTML5在性能和Native技術(shù)之間的差異仍然取決于硬件和瀏覽器性能的改進(jìn),但應(yīng)該在可預(yù)測的時間內(nèi)解決。
總結(jié)
Web應(yīng)用程序和本機應(yīng)用程序是從技術(shù)和用戶需求的角度來衡量的。只有適當(dāng)和不合適,沒有“生死”這樣的問題。使用“HTML5”的人可以根據(jù)他們的預(yù)算選擇適合他們的技術(shù)來擺脫賭徒的神話。真正的考驗留給了“做HTML5”的人。隨著HTML5技術(shù)的進(jìn)一步普及和支持環(huán)境的成熟,市場機會是恰當(dāng)?shù)模绾伟盐帐亲畲蟮淖兞俊T谶@種環(huán)境下,“資本支持,團隊形成,隨機靈活”是生存和發(fā)展的基礎(chǔ)。 HTML5再次變得越來越熱,關(guān)于Web App和Native App的大辯論已經(jīng)討論得太多了,不需要再來了。開發(fā)人員可以抓住機會,充分利用移動應(yīng)用程序開發(fā)生態(tài)系統(tǒng),將進(jìn)行分析《HTML5再起,移動生態(tài)系統(tǒng)如何改變?》
網(wǎng)站建設(shè),小程序開發(fā),小程序制作,微信小程序開發(fā),公眾號開發(fā),微信公眾號開發(fā),網(wǎng)頁設(shè)計,網(wǎng)站優(yōu)化,網(wǎng)站排名,網(wǎng)站設(shè)計,微信小程序設(shè)計,小程序定制,微信小程序定制

